ニュースのカテゴリ
- 最新ニュース(トップ)
- ニュース・話題
- アクセサリ関連
- App Store
- ソフトウェア関連
- iPhone関連
- iPad関連
- iTunes Store
- 電子書籍・iBooks
- 豆知識
- コラム
- このサイトの情報
- 過去のニュース(月別)
使い方・基礎知識
アクセサリコーナー
活用編
コミュニティ
その他
このサイトについて
このページでは、iPhone、iPod touch、iPadの「Webクリップ」機能で表示されるアイコンの作り方を解説します。

iPhone、iPod touch、iPadのウェブブラウザ「Safari」の、ブックマーク機能のひとつです。
ホーム画面に、ウェブサイトへのショートカットを置くことができます。
Webページや、ページ内の特定部分に素早くアクセスできます。
Webクリップを作成すると、表示中のページを縮小した画像が、ボタンとして作成されます。
Webクリップ機能に対応したアイコンを設置しているサイトの場合は、そのアイコンがホーム画面に登録されます。
このとき、通常は表示しているサイトの縮小画像(サムネール)がアイコンとして使われます。
以下で説明するアイコンが設置してあるサイトでは、サイトの縮小画像ではなくアイコンが表示されます。
iOS以外にも、Android端末もWebクリップアイコンに対応しています。
PNG形式の画像なら何でも使えそうです。
美しく表示させるためと、容量の節約のため、150 x 150ピクセルぐらいが丁度いいと思います。
画像は、iPhone/iPod touchでは114 x 114に、iPadでは144 x 144にリサイズされてアイコン化されます。
Retinaディスプレイではない旧モデルの場合は、解像度が半分で、iPhone/iPod touchは57 x 57に、iPadは72 x 72になります。
おすすめの画像サイズは、144 x 144ピクセルです。
このサイト「ありがとうiPod」で設置しているアイコンは、150 x 150ピクセルです。
本家Apple.comに設置されているアイコンは、129 x 129ピクセルです。("http://www.apple.com/apple-touch-icon.png"を参照)
実際には画像の大きさは適当に作っても、アイコン作成時に自動的に縮小(または拡大)されます。
正方形じゃなくても、自動的にトリミングされます。

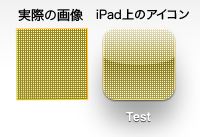
iPod/iPhone/iPad上でアイコンへの変換時に、ハイライト、テカリ、シャドウが自動的に入ります。
角も丸く削られ、統一されたボタンらしいデザインにされます。
上半分に白いテカリが入り、色が浅くなってしまいます。コントラストを強めに作った方がよさそうです。
上端は自動的にハイライトが入り、白く飛びます。そのため、枠のあるデザインだと上辺が細く見えてしまう場合があります。
透明部分を設定しても、生かされません。黒く塗りつぶされます。
実際にアイコンをアップロードします。2種類の設置方法があります。
【1. サーバのルートに設置する】
【2. 任意の場所に設置して、リンクする】

アイコンへのコンバート時に、自動的に画像に加えられる「テカリ」や影を、適用させなくする方法があります。
画像の設置の仕方により、方法が異なります。
【1. ファイル名を「apple-touch-icon-precomposed.png」にする】
【2. ヘッダのタグを「"apple-touch-icon-precomposed" 」にする】
それぞれファイル名またはタグの末尾に「-precomposed」が加わっています。
このように指定すると、元の画像のままでアイコン化されます。
ただし、カドは丸くされることに変わりありません。PNGの透明部分も、黒く塗りつぶされます。


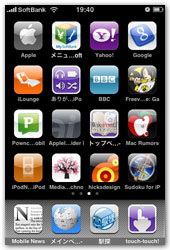
このサイト「iをありがとう」内には、3カ所にWebクリップアイコンを設置しています。
iPhone/iPod touch、iPadでは、右の画像のようにアイコン化されます。
画像サイズは150 x 150ピクセルで製作しています。
参考サイト:How To Set an Apple Touch Icon for Any Site — All in the head
リンク先では、Bookmarklet(ブックマークレット)を使って、任意のウェブサイトに好きなWebクリップアイコンを使えるjavascriptが紹介されています。使用するにはパソコンからブックマークを同期し、アイコンのURLを手で入力しなけらばならないので、少々面倒です。
iPod touchソフトウェア1.1.4以前のバージョンでは、Webクリップ作成時の画像のコンバートにエラーがあったようです。
Appleの公式サイトで“57x57 pixels”で作れと説明されていましたが、このサイズで作っても画像がリサイズされていました。ピクセル(ドット)がぼやけてしまい、狙いどおりに表示されませんでした。以下の作成方法で対処できました。
iPhone 3Gとアップデート後のiPod touchに搭載されている“iPhone 2.0 Software”では、こんなややこしい方法をとる必要はありません。
57 x 57 pixelで作成した画像が、そのままアイコンにコンバートされます。
もし中心が少し上に寄って見えるアイコンを見つけたとしたら、それは以前のiPod touchソフトウェアに合わせて作成されたアイコンだと考えられます。
Copyright (C) 2002-2018 iをありがとう
記載されている会社名、製品名は各社の商標または登録商標です。