

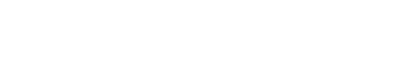
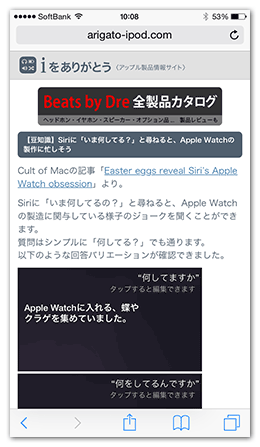
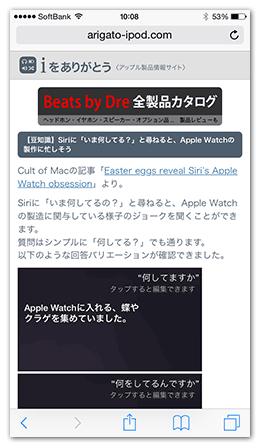
「iをありがとう」がこのほど「スマホ対応」になりました。
これまでもカタログページなど一部が対応していましたが、メインとなるトップページと各ニュース記事も、iPhoneで見やすくなりました。
スマホ対応にともない、パソコンで見たときのデザインも変えてみました。
公開以来はじめて、3カラム(三段組み)のレイアウトになりました。


スマホ表示には、画面幅によってレイアウトが変わる「レスポンシブデザイン」を採用しています。
iPhone(5以降)/iPadでは、横向きに持つとパソコン向け表示を見られます。
Safariの機能「デスクトップ用サイトを表示」には対応していません。
10年以上も同じサイトを運営していると、時代の変化に合わせて改修が必要になってきます。
13年前に「ありがとうiPod」としてスタートしてから、3度目ぐらいの大きな改修工事になりました。
(最初はテーブルレイアウトからCSSレイアウトへの変更、2度目はCMSの導入、そして今回のスマホ対応)
まだ作業中のページもあるので、随時対応していきます。
レスポンシブデザイン化については、「HTML5&CSS3デザインブック」を参考にしました。
HTMLとCSSが少しわかる程度の、Web技術については素人の私にも、わかりやすく書かれていて助かりました。
iPhone 6/6 Plusの画面サイズの情報もカバーされている、最新のものです。
運営サイトのスマホ表示対応を検討されている方におすすめです。