※ この記事は、ゲストライターの高橋政明氏(有限会社 快技庵)が執筆したものです。
これまでの「高橋政明のマックTalk」記事一覧
iOS 8.3のカラー絵文字が人種多様性に対応したと話題になりました。
今回はその裏側をちょこっと解説します。
文字の説明をする場合はやはりMacの方が小回りがききます。
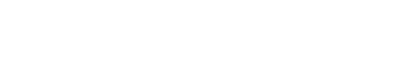
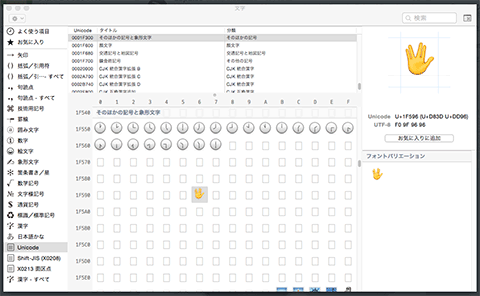
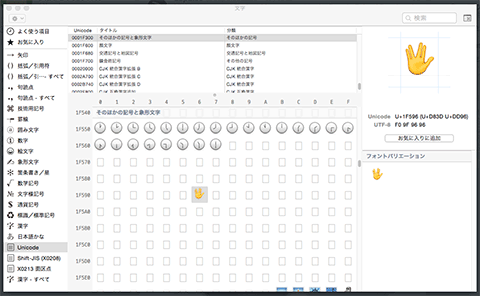
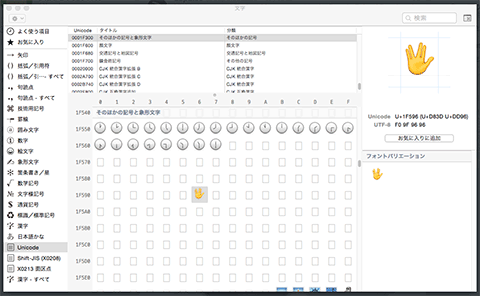
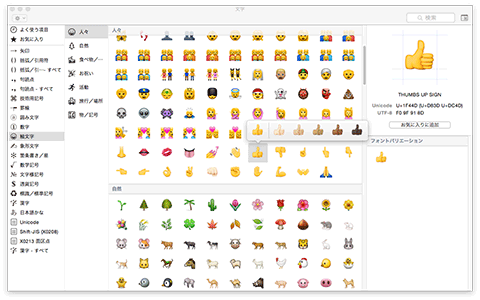
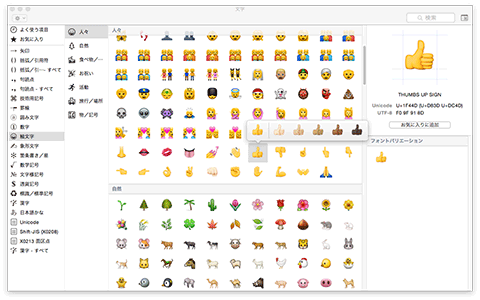
ここではOS X 10.10.3の文字ビューアを使います。
「文字ビューア」は「入力メニュー」(昔のことえりのメニュー)にあります。
編集メニュー > 絵文字と記号 でも選べます。
せっかくなのでサンプル文字も話題のこの文字にします。


文字にはすべて番号が振られていてこの文字は1F596です。
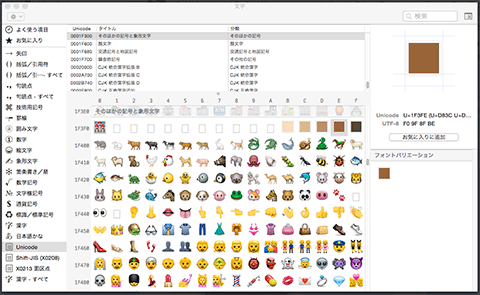
文字ビューアでは使える文字の一覧を確認できます。
絵文字もたくさんあり、iOS 8.3と同じくマウスプレスで人種多様性を選ぶことができます。(この機能は左のリストで「絵文字」を選ぶと使えます)


人種多様性の色の指定は、実は内部では絵文字の直後に色を指定する別の文字が続いた状態です。
内部データは二つの文字が並んでいますが、一つの文字に見えます。
この方法なら絵文字長押しで色が選べない場合も色を指定できるのです。(絵文字により色が変わらないものもあります)


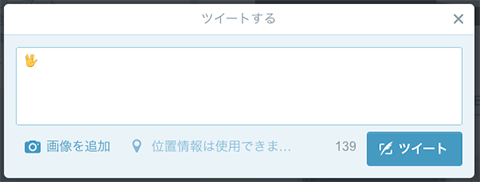
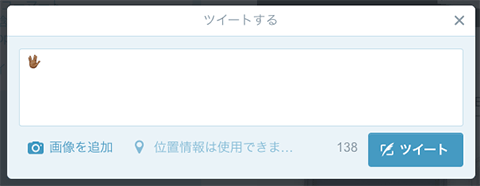
このような話をするもう一つの理由が、Twitterのように文字数が問題になる場合があるからです。


このように色を指定しなければ入力は1文字なのでTwitterの残り文字数は139です。(SafariでTwitterサイトを開いた例です)
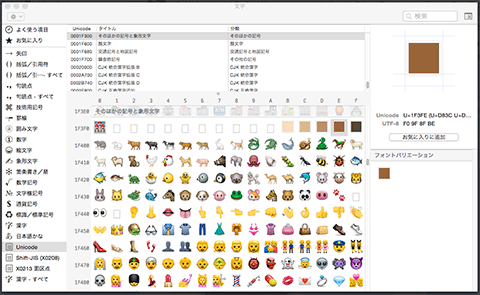
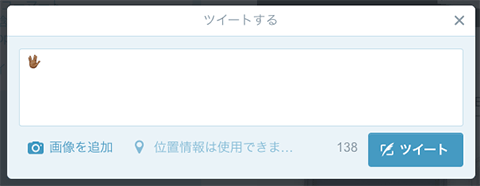
次に文字ビューアをUnicodeに切り替え1F3FEを探しだしダブルクリックしてみてください。
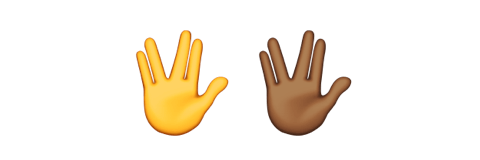
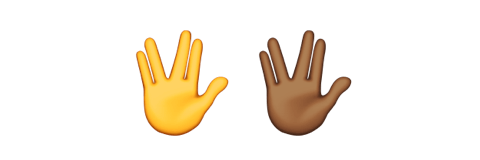
色の指定はここに並んでいる1F3FBから1F3FFの五色から選べます。


先に入力した絵文字の色が変わります。


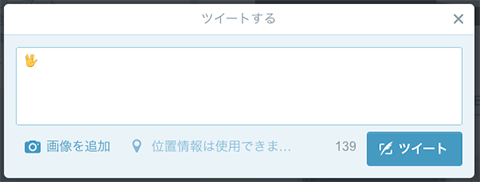
見かけは1文字のままですが、残り文字数は138文字に減ります。
このように身体を表す一部の絵文字は、1F3FEなどの特殊な文字を続けると色が変わって表示されます。
このデータは残念ながらiOS 8.1では、四角い表示できない文字が二つ並びます。
文字を表示するには対応したフォントが必要です。
人種多様性の場合は対応フォントだけではなく、対応した文字表示エンジン(OSの対応)が必要ですが、iOS 8.3ならほとんどのアプリで問題ないはずです。
蛇足ですが、カラー絵文字の多くは内部では「ひらがな」の倍のデータを使っています。
さらに色を指定するとひらがな4文字分のデータになっているのです。
【著者プロフィール】
〈高橋政明〉
快技庵でiOSアプリを開発する札幌在住の開発者。NPO法人MOSA理事。
1985年にMacintosh 512Kカナバージョンを入手、それからMacのプログラム開発をはじめ今日に至る。
68000からPower PC、PowerPCからインテルと二度のCPU変更を経験したMacプログラマ、現在はiOSの開発が中心です。
Macが登場して三十周年で昔話ネタならたくさんあります(笑)。
- Twitter:@houhei
- Facebookページ:豊平文庫(快技庵)
- ウェブサイト:有限会社 快技庵(かいぎあん)
- App Storeで公開中のアプリケーション:
- iBooksで電子書籍も執筆しています: