iPhone/iPad/Macの「フリーボード」アプリを使って、マンガ風の吹き出しを描く方法を紹介します。
初めから用意されている吹き出し型の図形のほかに、自由な形での作り方も解説します。
基本的な吹き出し


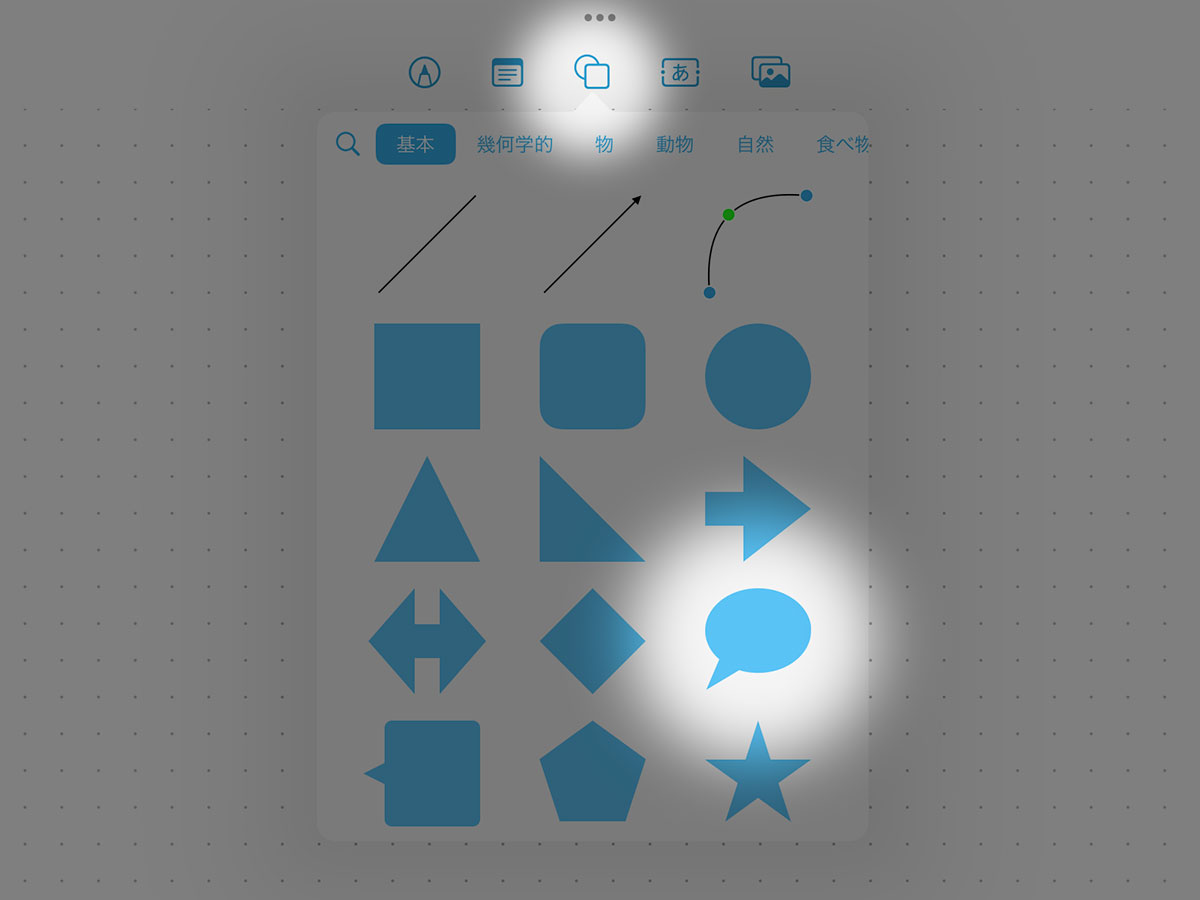
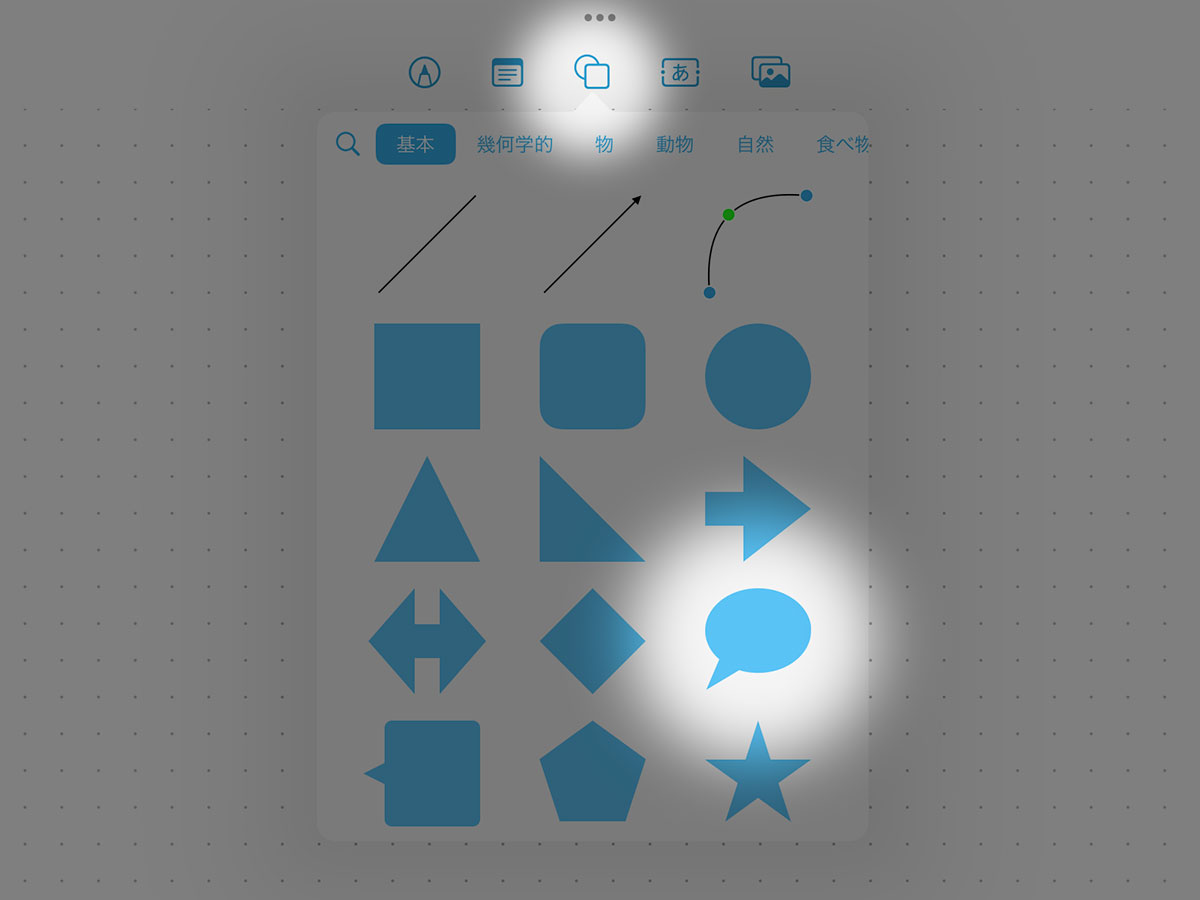
▲ 「図形」の「基本」の中に、吹き出し型の図形があります。
これを使えば、簡単に吹き出しが作れます。


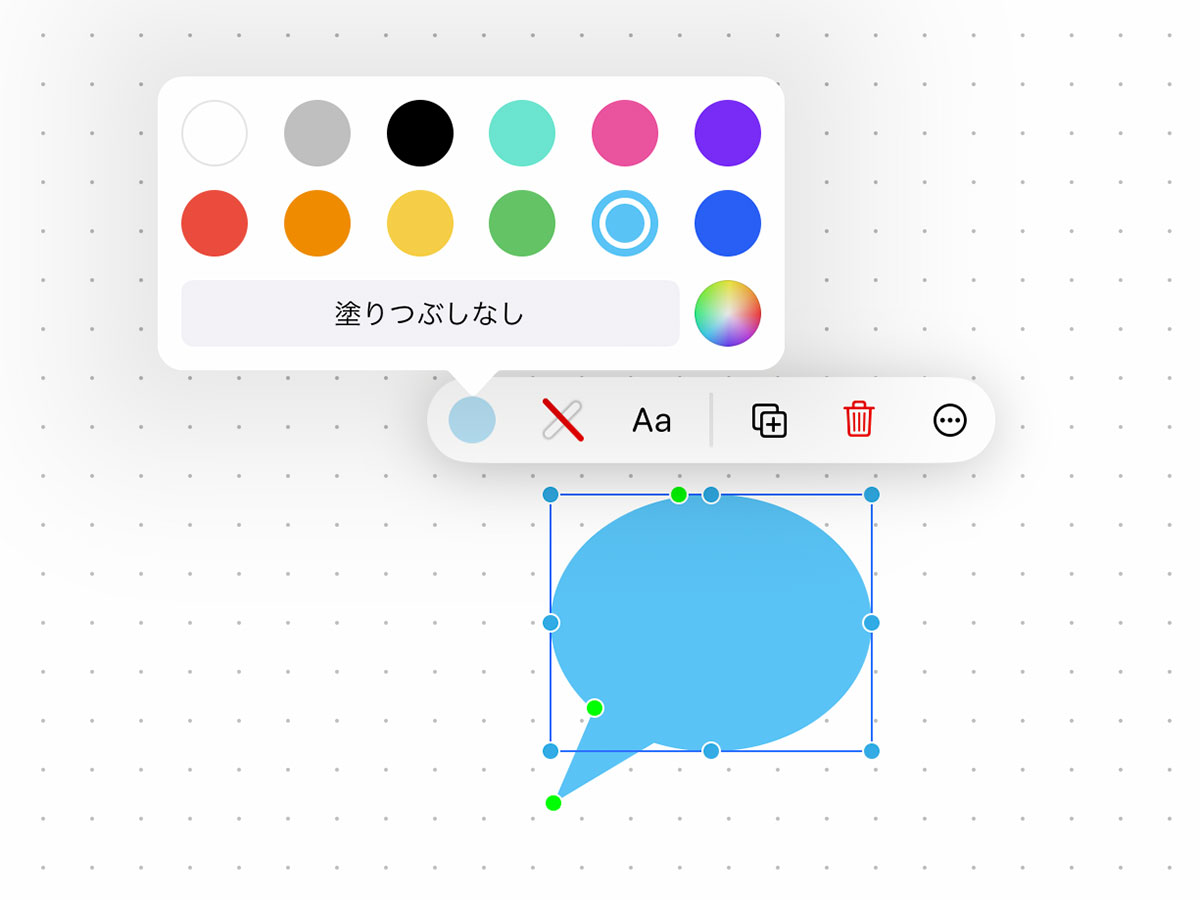
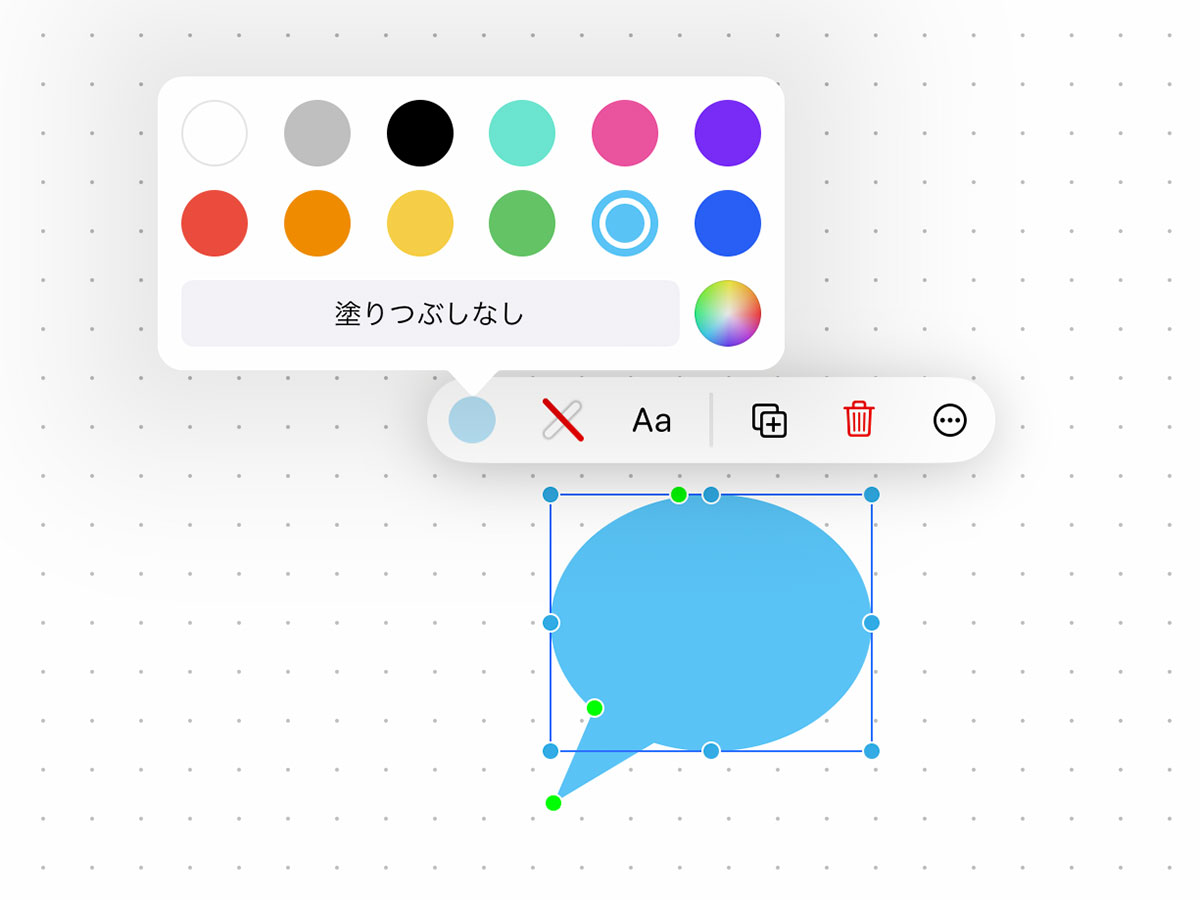
▲ 配置した図形を選択して、塗りつぶしから白色を選びます。
白以外にも、好きな色を設定できます。


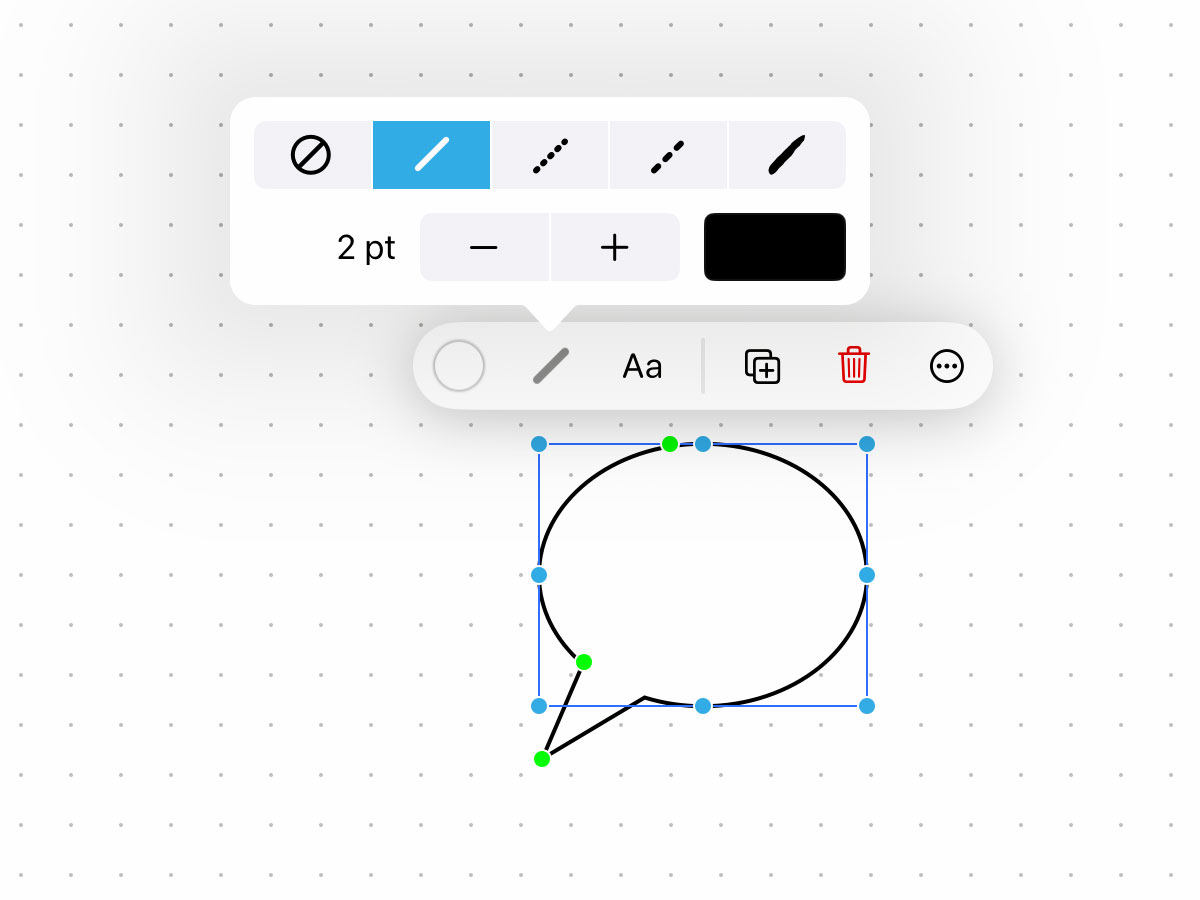
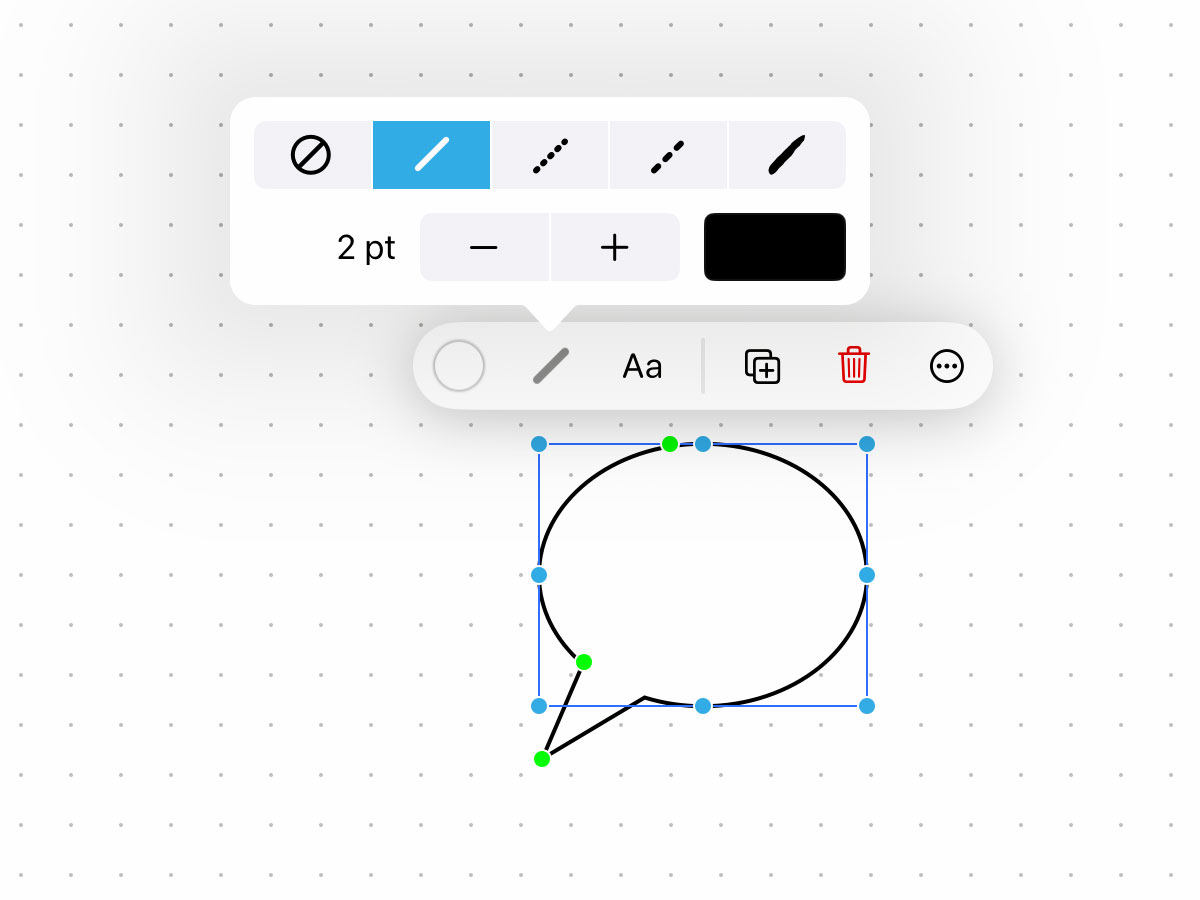
▲ 線の種類から実線を選んで、線の太さと色を設定します。
お好みで、破線やブラシ調の線も選べます。


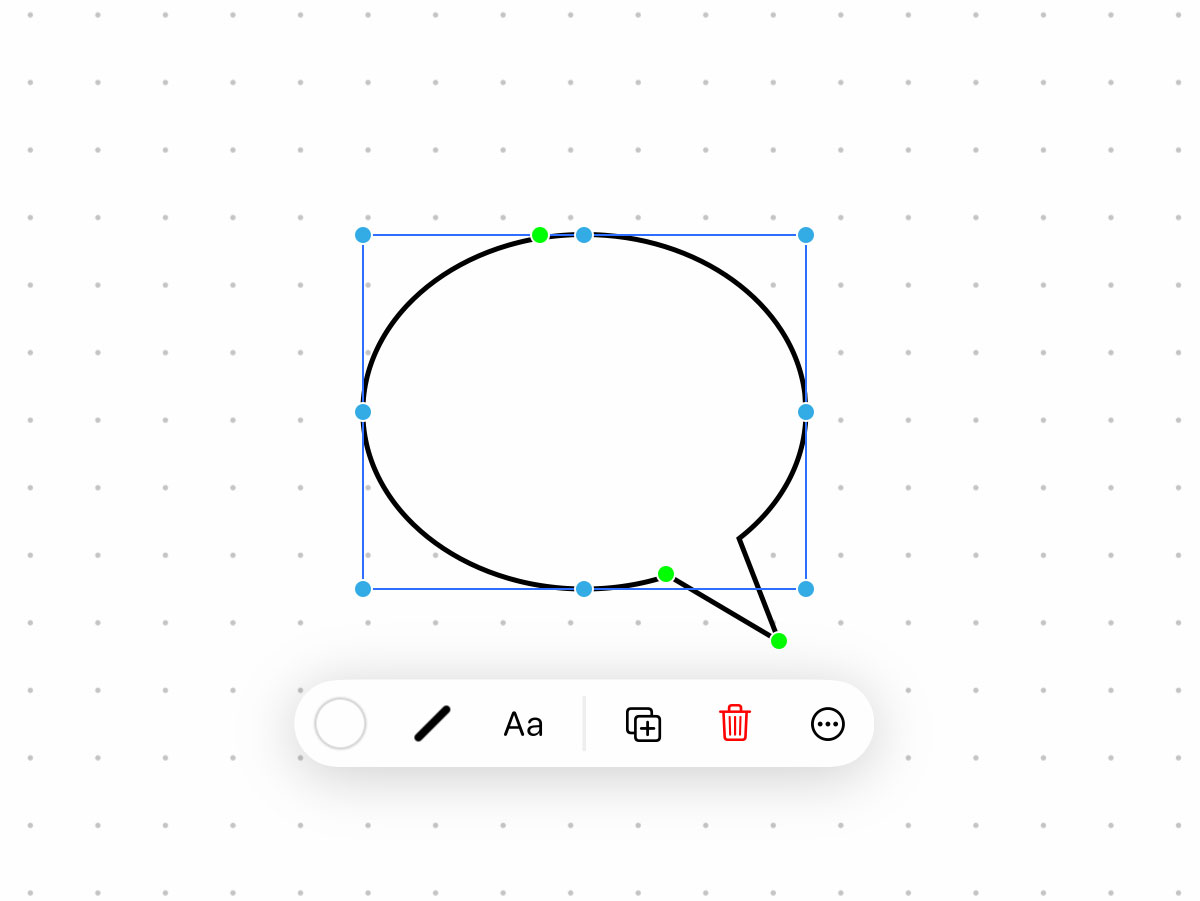
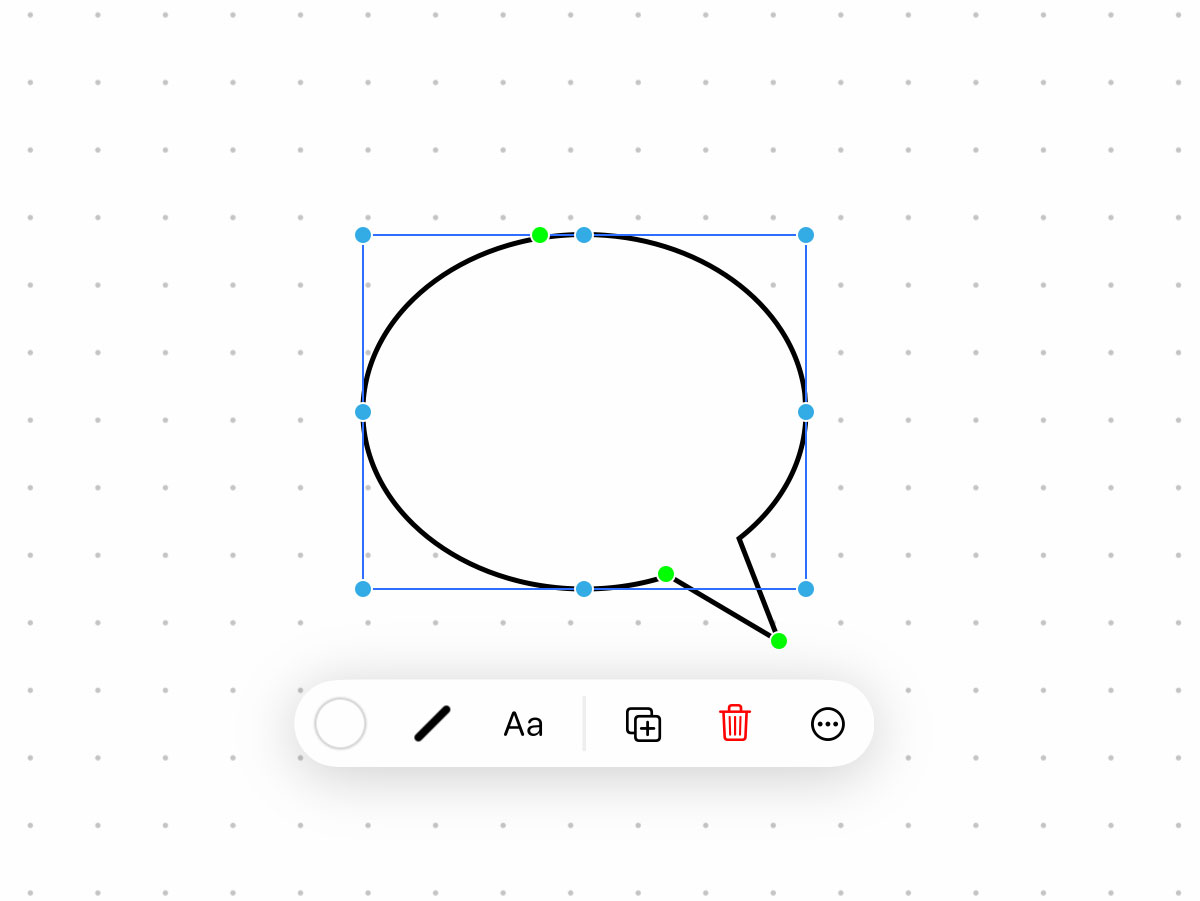
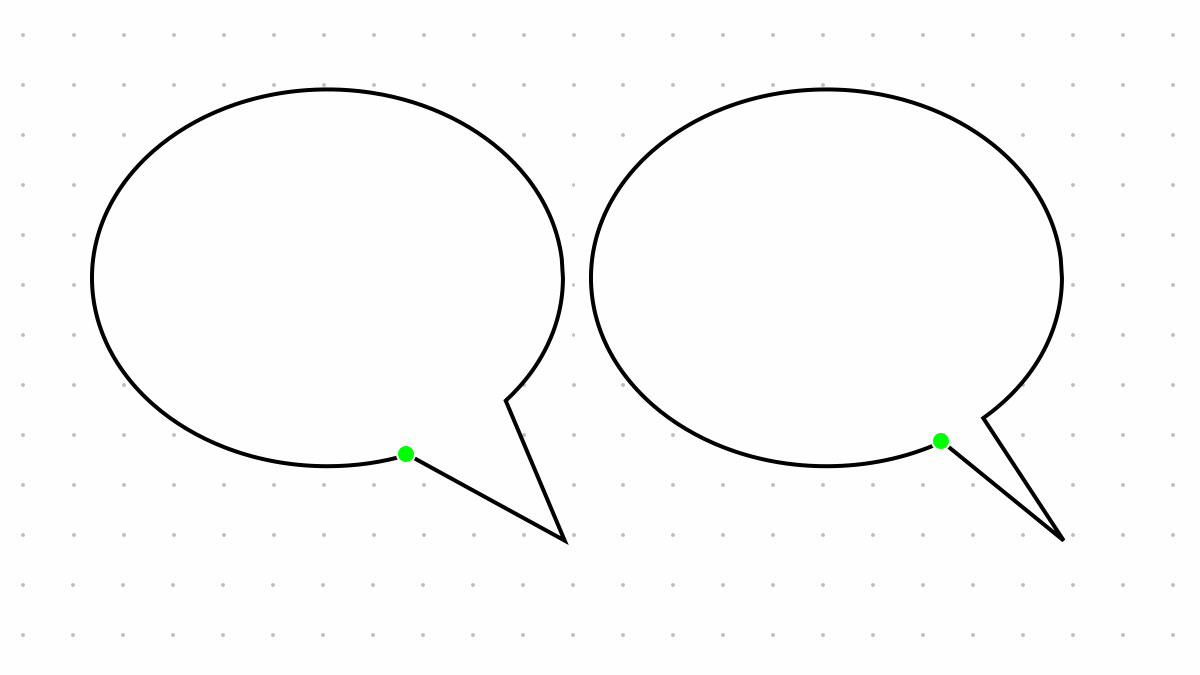
▲ 吹き出しを選択すると、大きさや縦横比を自由に動かせます。
緑色で表示されている、3つのポイントを動かすと、バランスを変えられます。


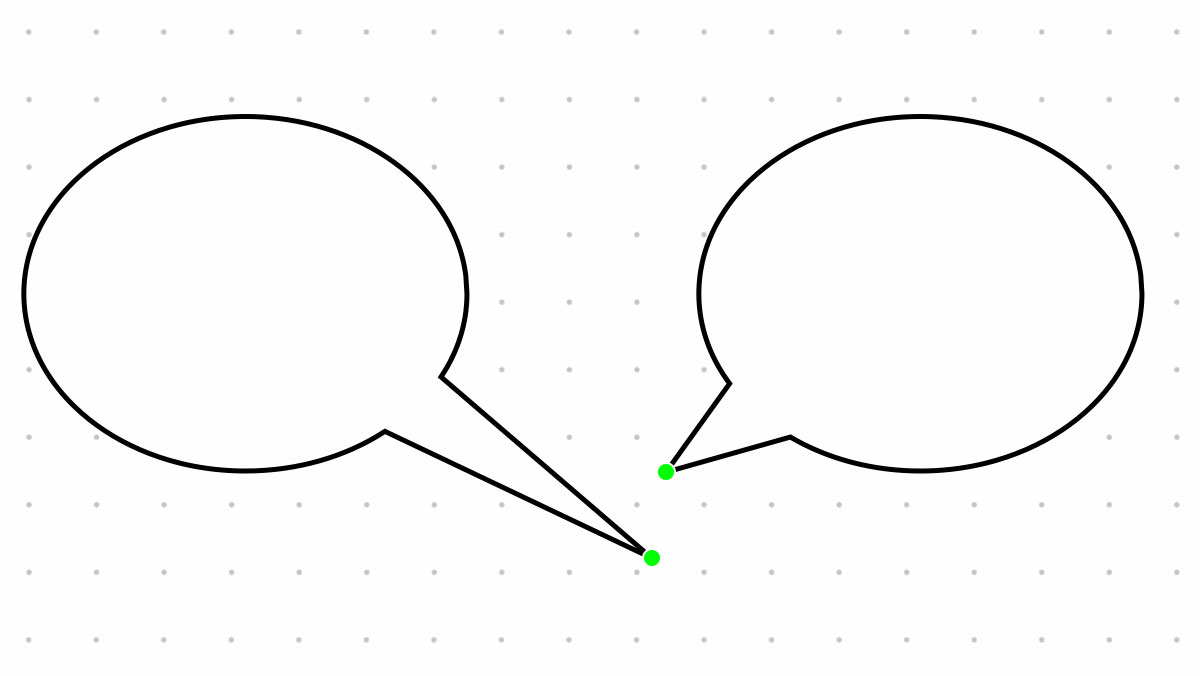
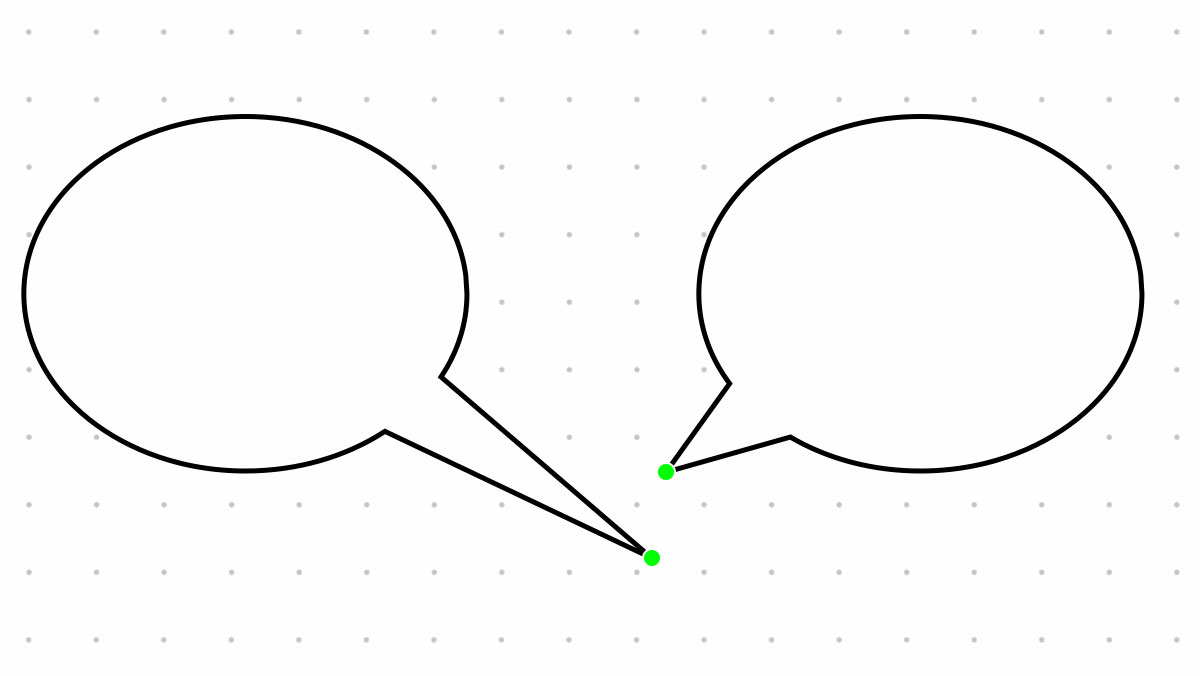
▲ 吹き出しの「しっぽ」の先のポイントでは、しっぽの向きと長さを変えられます。


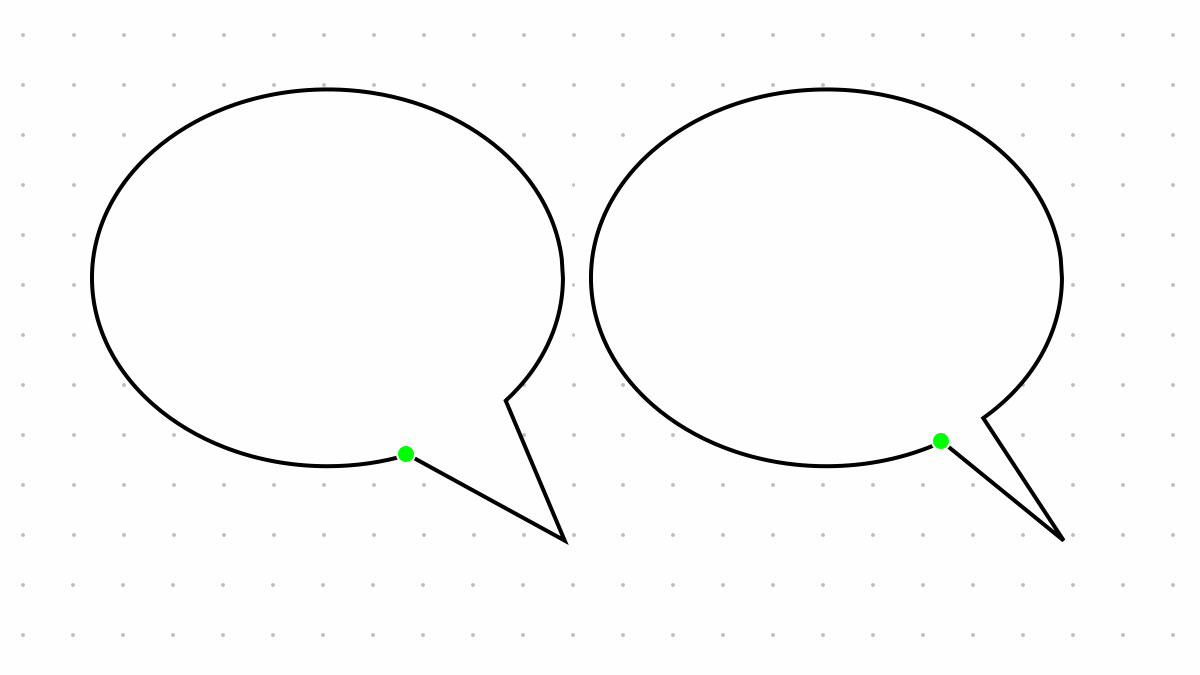
▲ しっぽの根元のポイントを動かすと、根元の太さを調節できます。


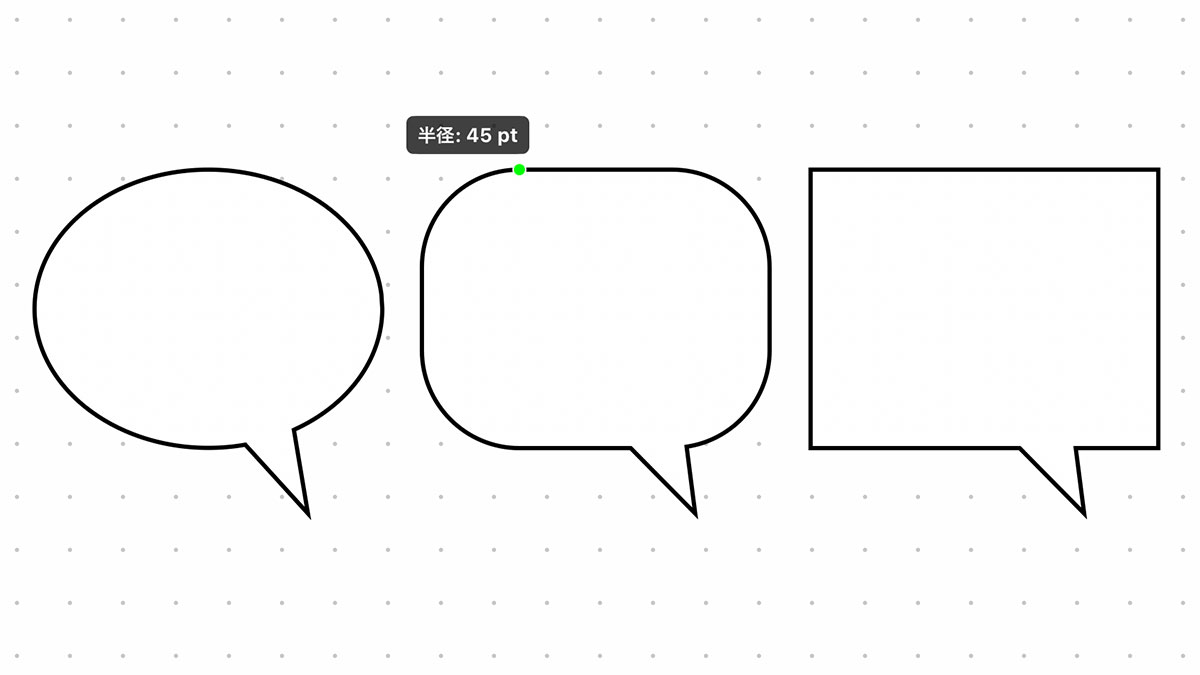
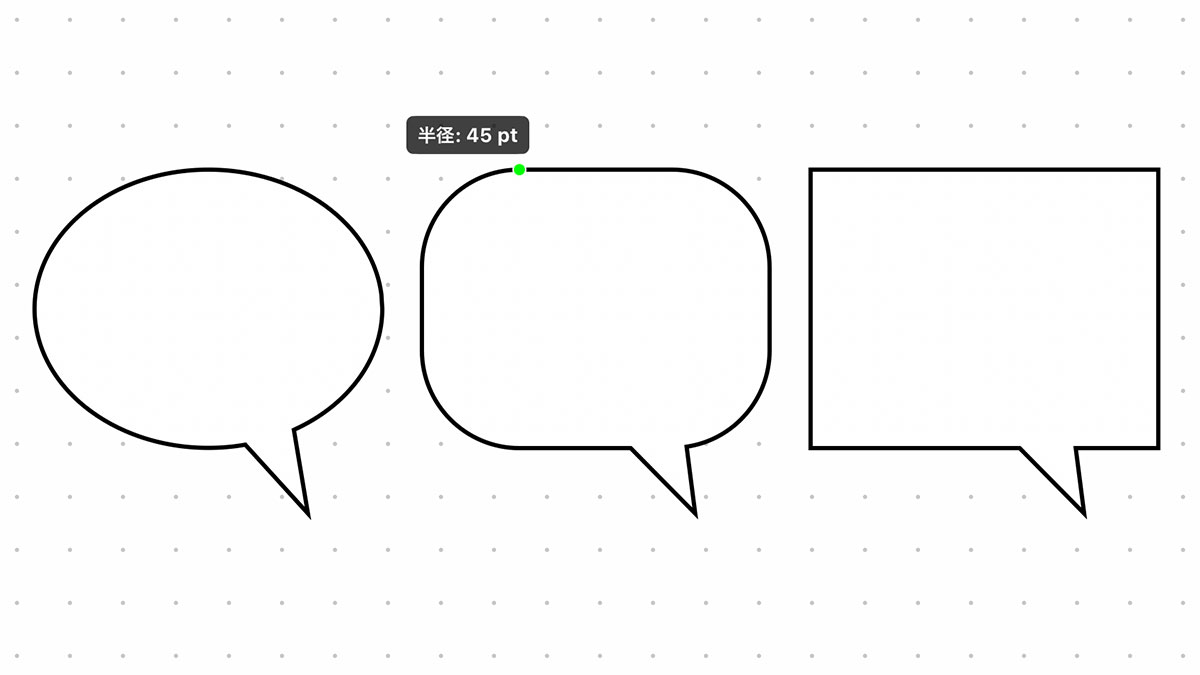
▲ 吹き出しの上のポイントでは、丸みを調節できます。
角丸の四角や、角ばった形状にもできます。


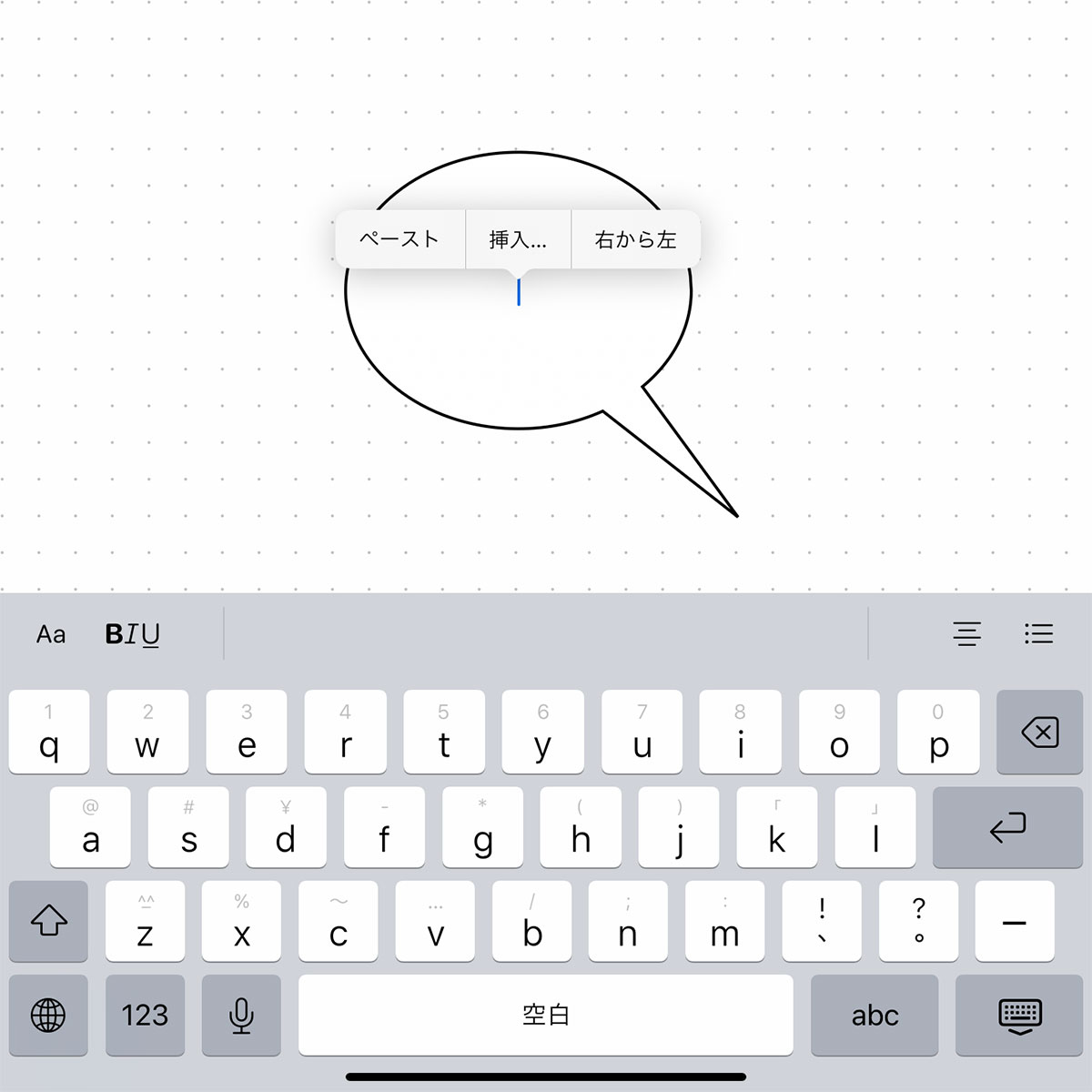
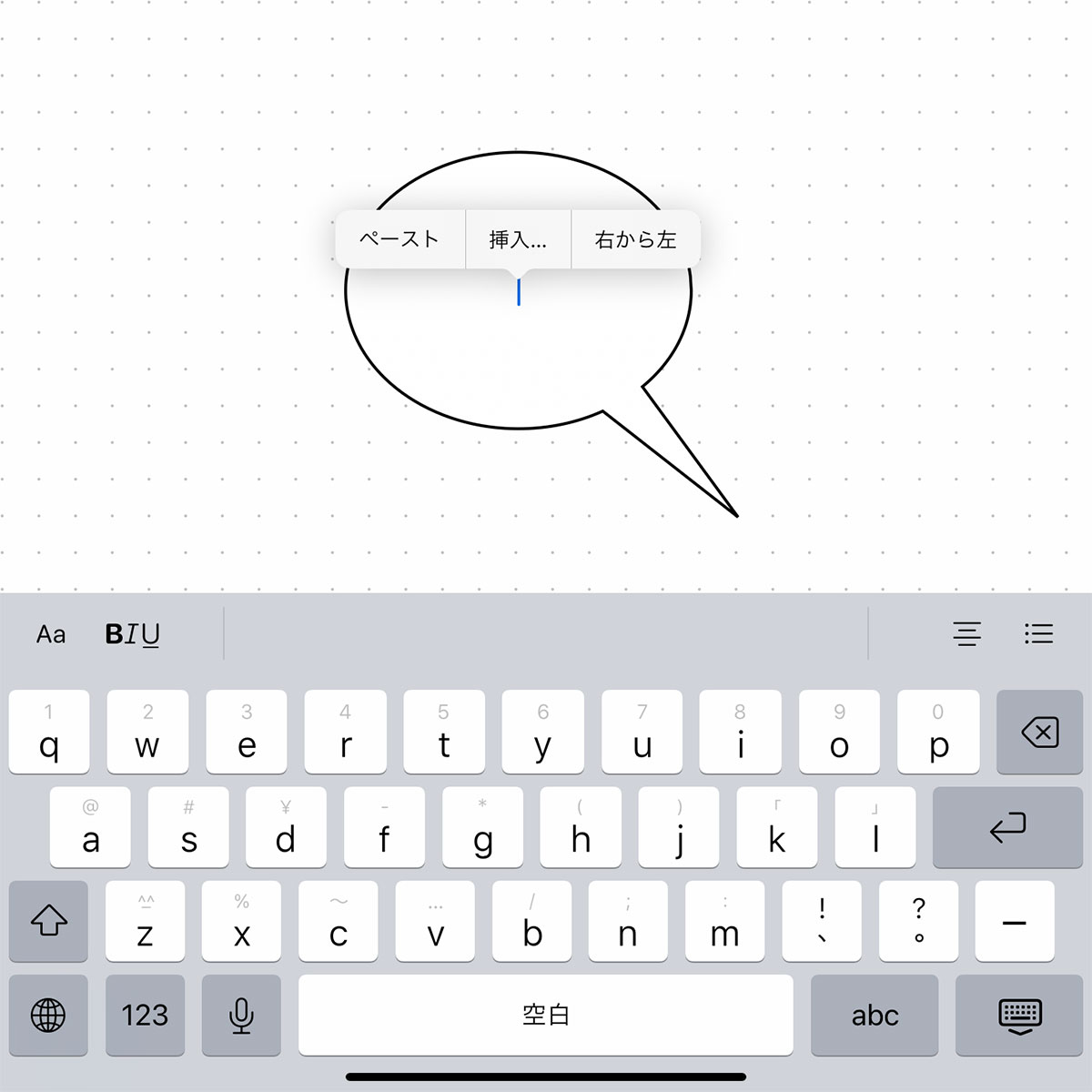
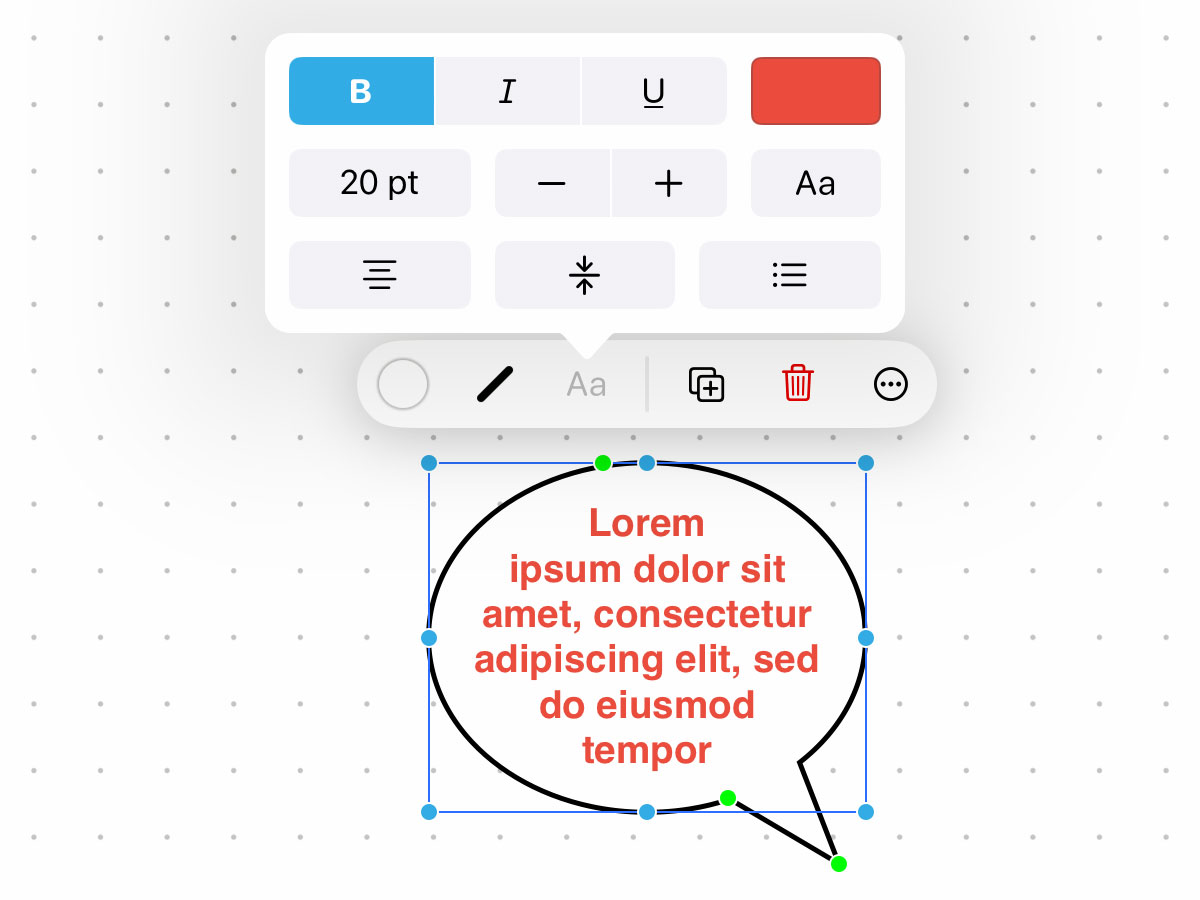
▲ 吹き出しの中をダブルタップすると、文字を入力できます。


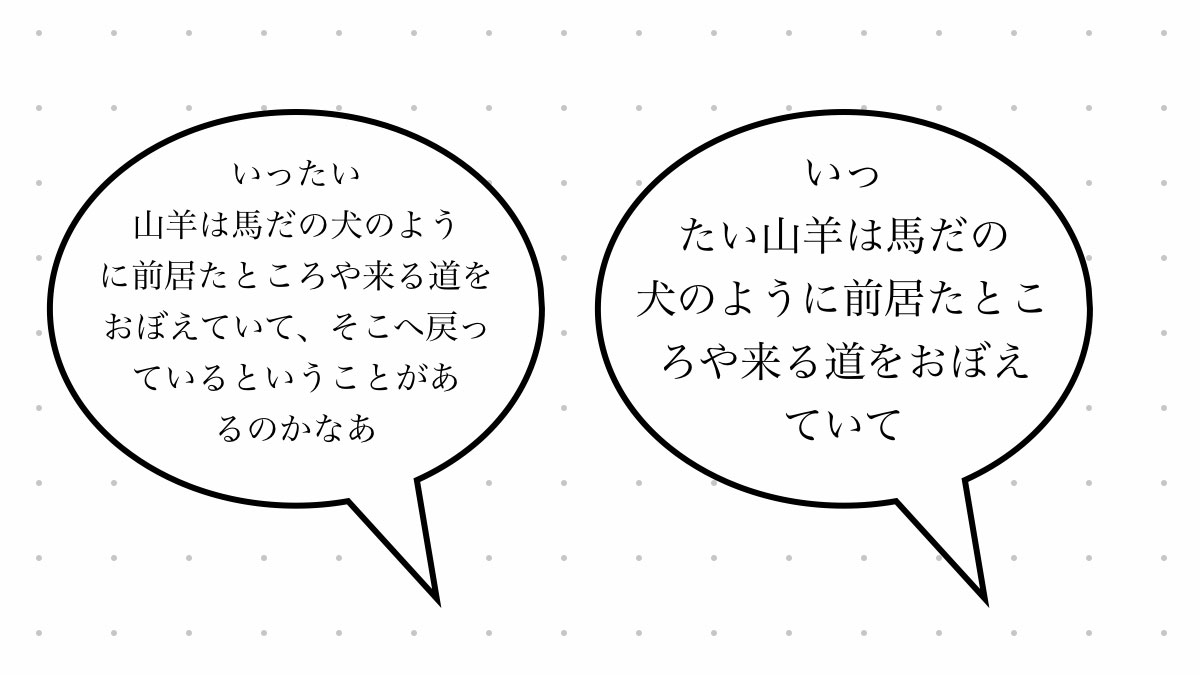
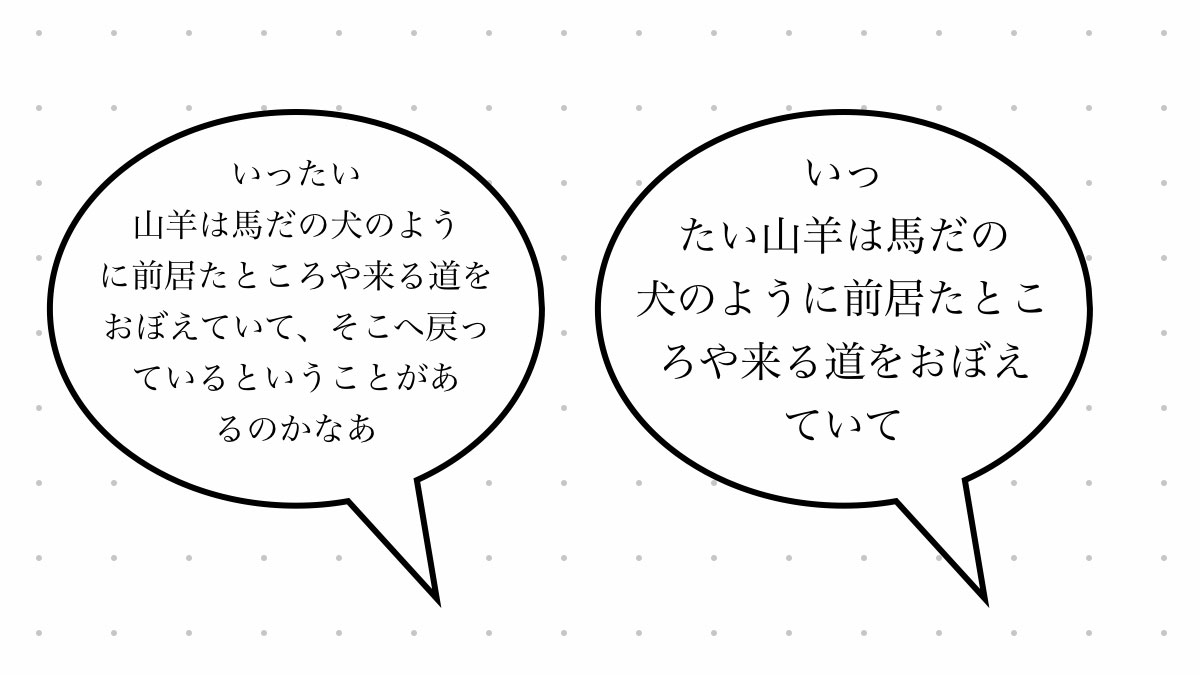
▲ 吹き出しの内側にフィットするように、文量に応じてフォントサイズが自動で調節されます。


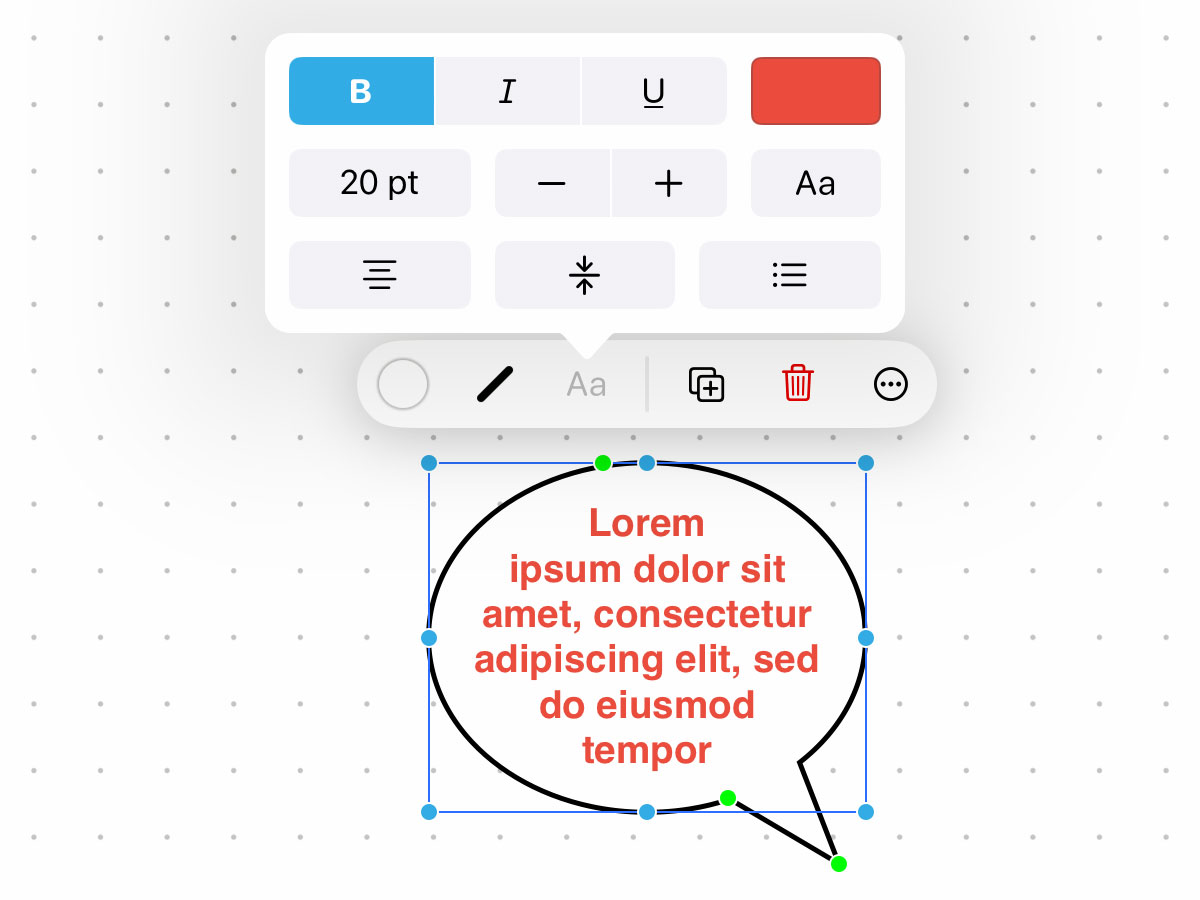
▲ テキストのスタイルも設定できます。
太字にしたり、色を変えたり、右揃え・中央揃え・左揃えを変えられます。
縦組で文字を入れる機能はありません。
爆発型(ギザギザ)の吹き出し


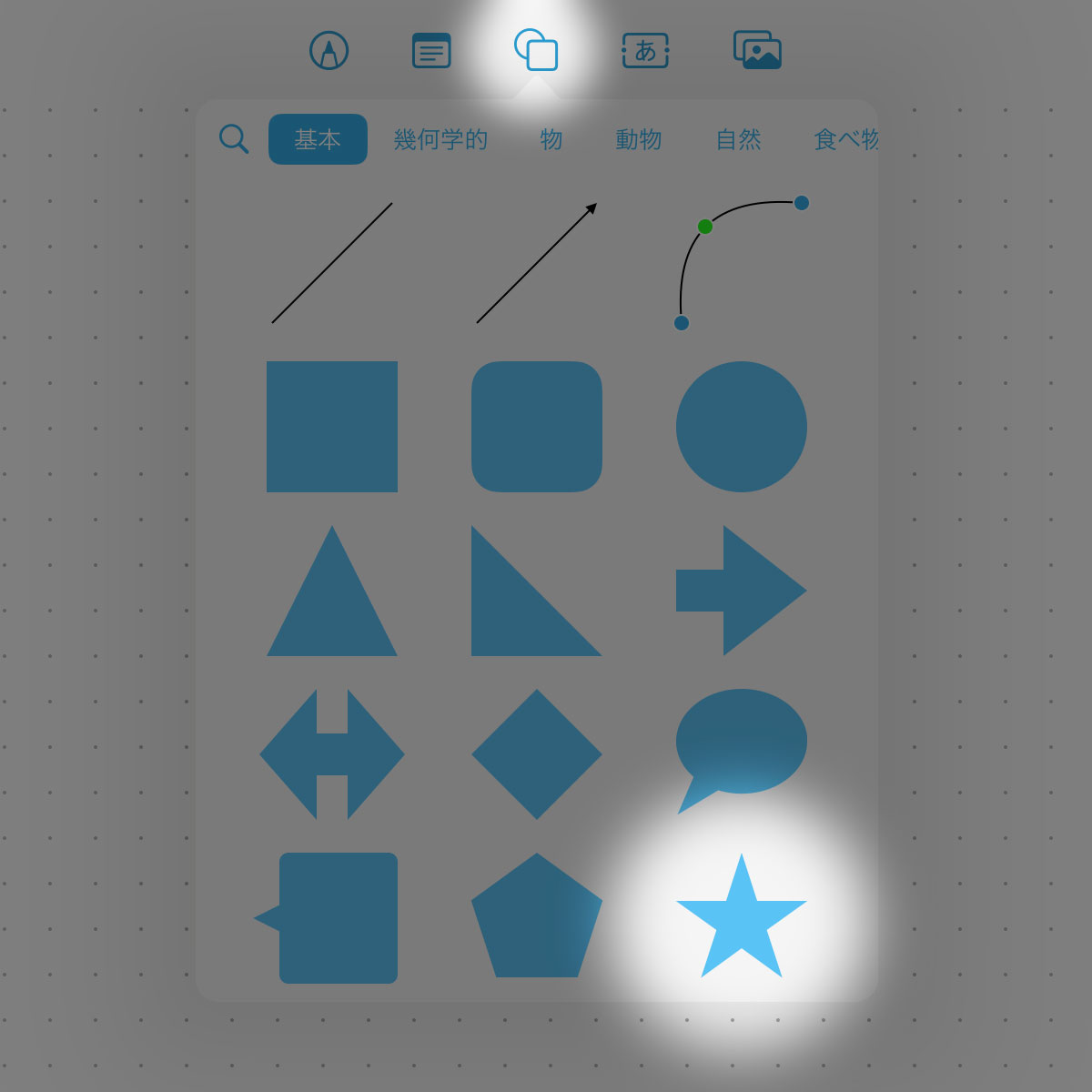
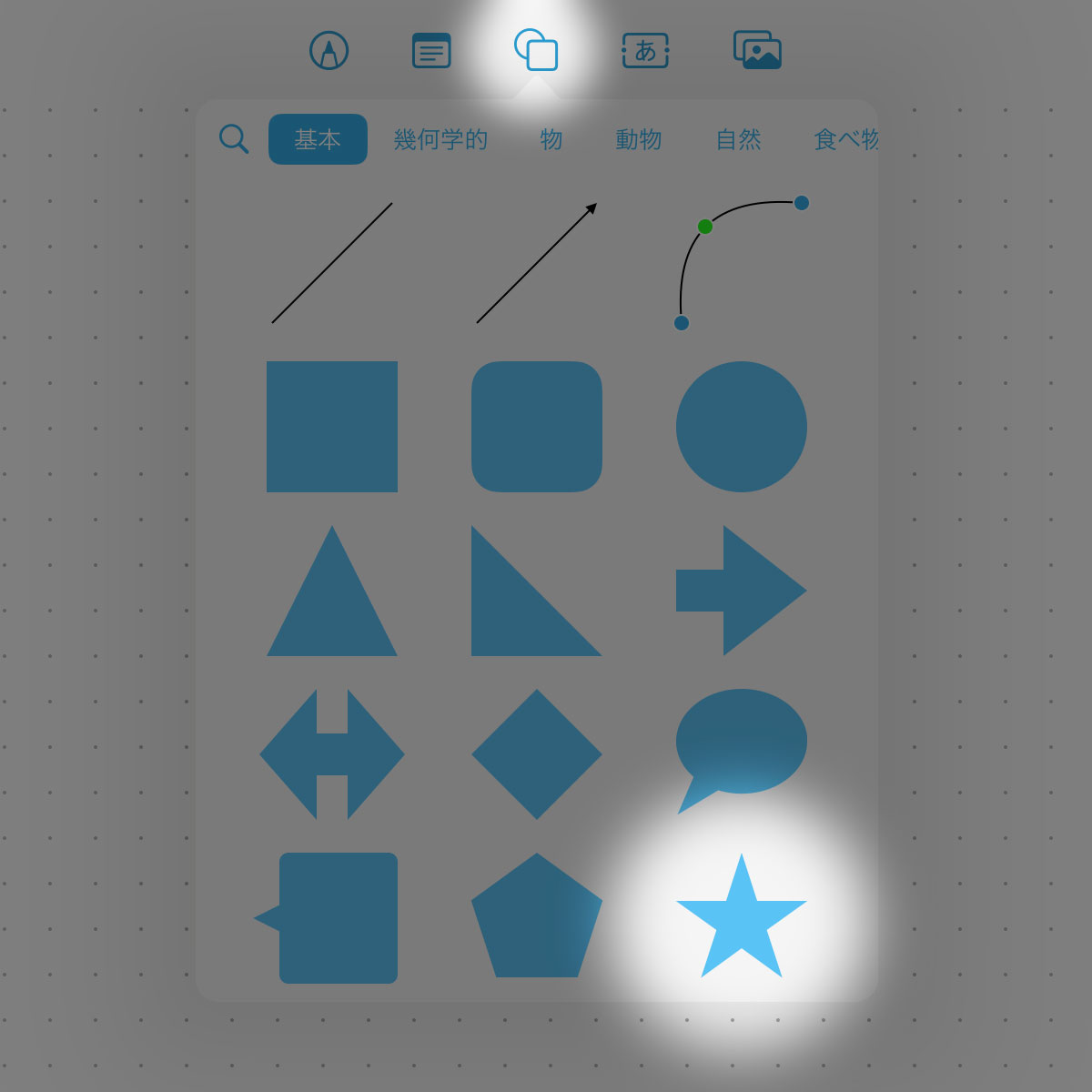
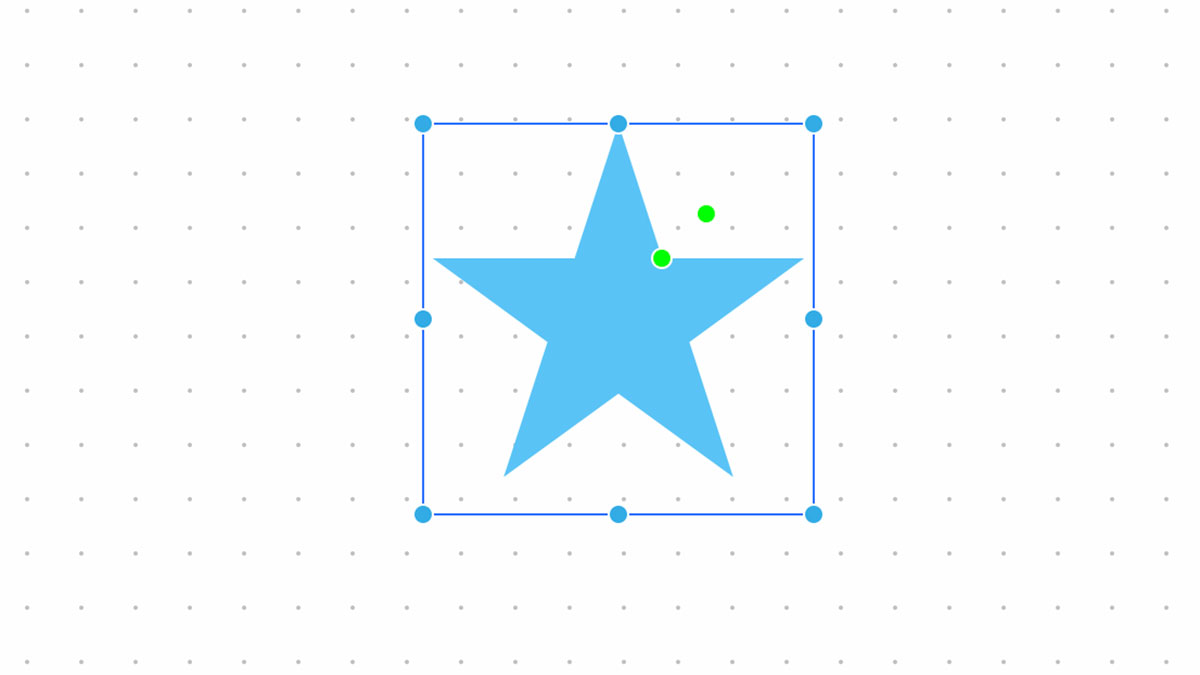
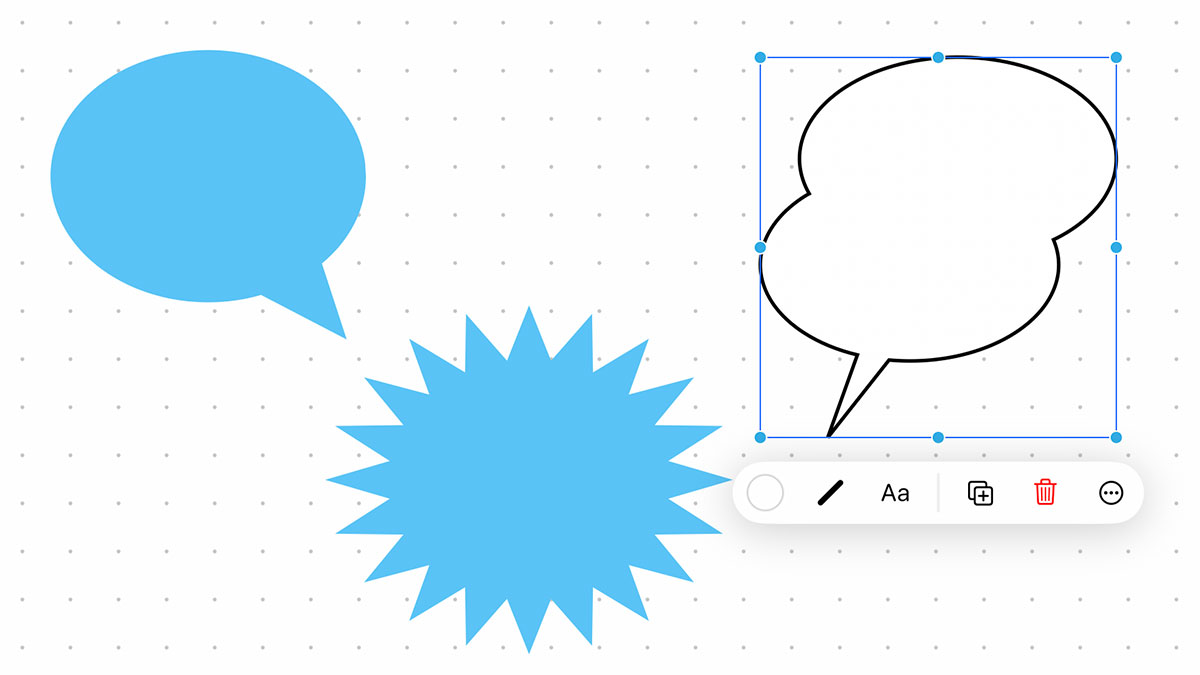
▲ 爆発型(ギザギザ)の吹き出しを作るには、星型の図形を使います。


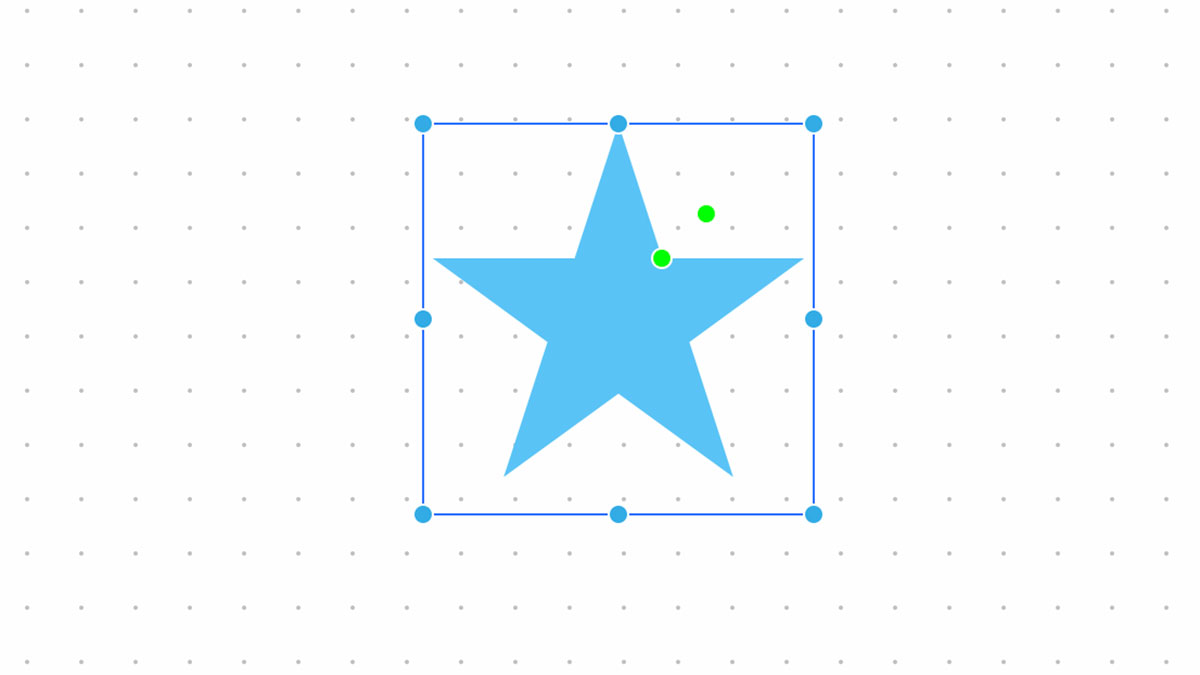
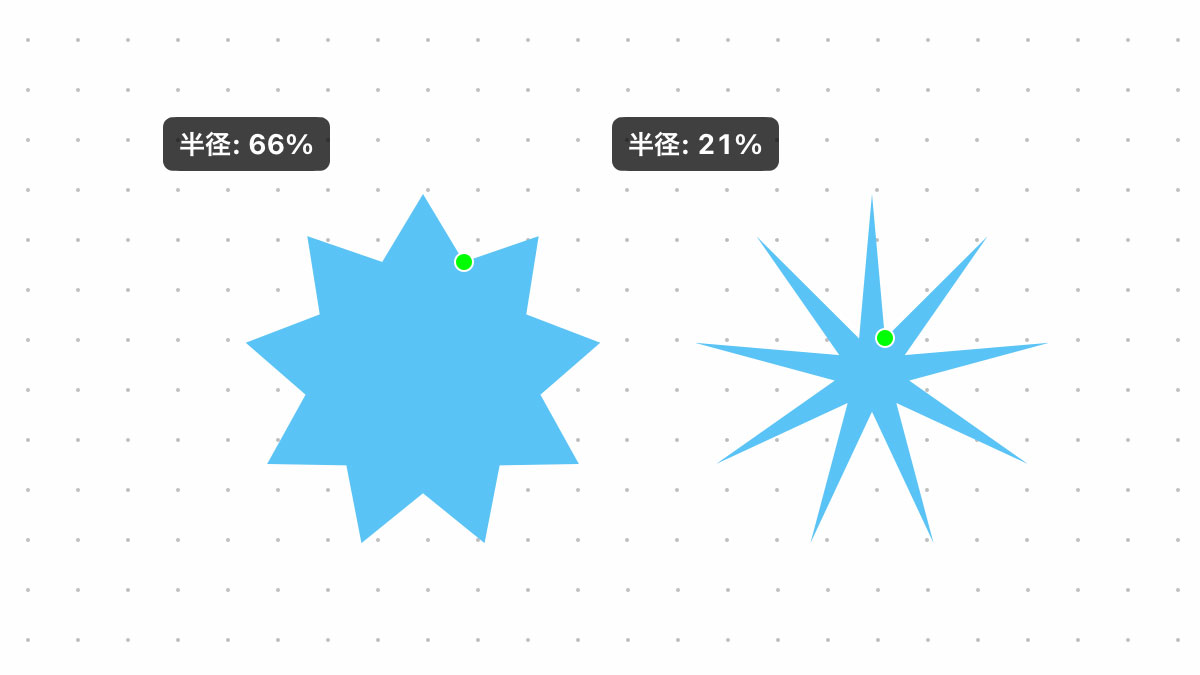
▲ 星型の図形を選択すると、緑のポイントがふたつ表示されます。
これらを動かすことで、形を変えられます。


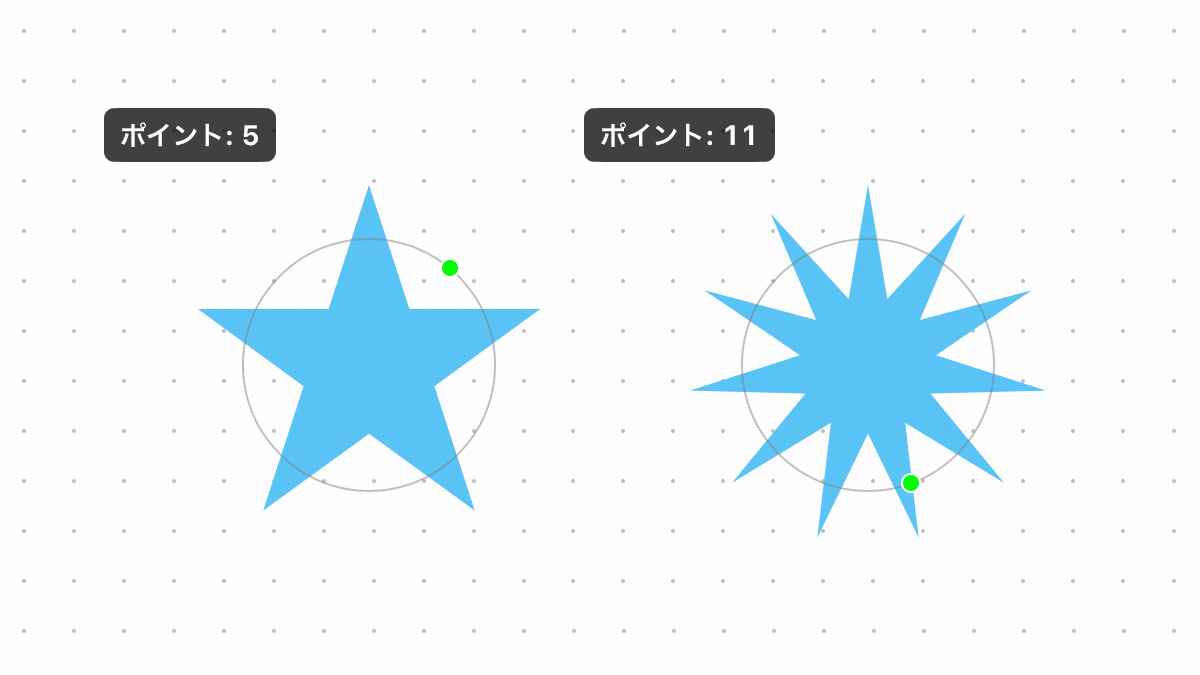
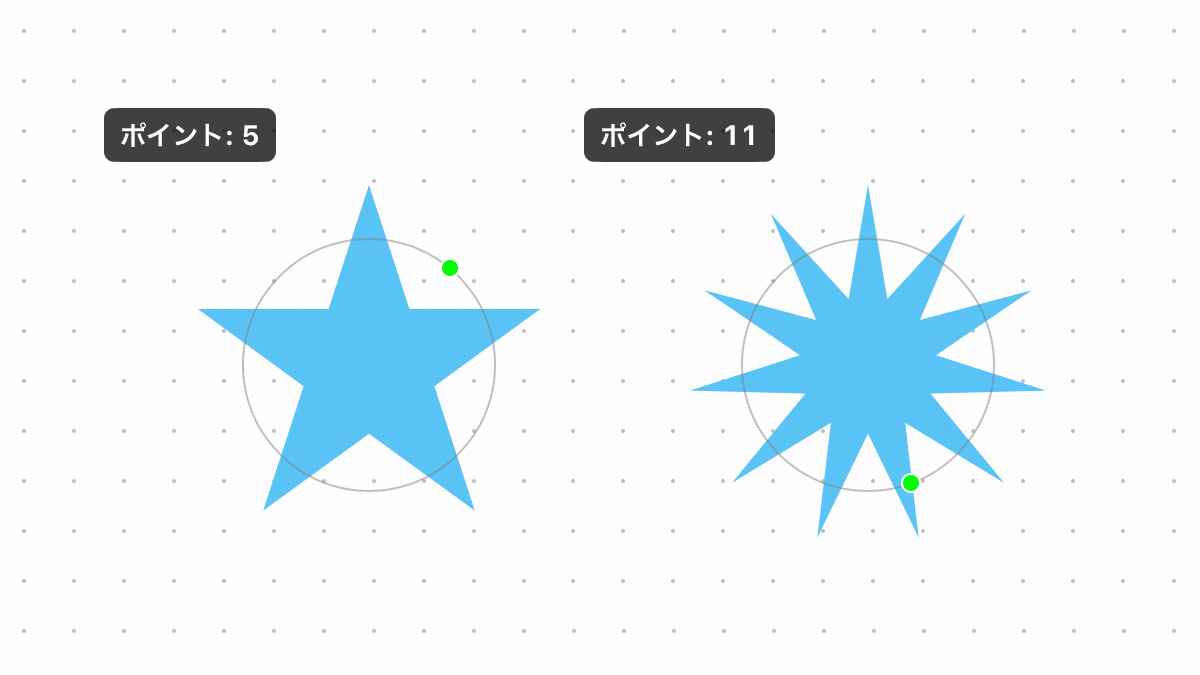
▲ 外側のポイントを時計回り・反時計回りに動かすことで、トゲの数を変えられます。
3個〜最大20個にできます。


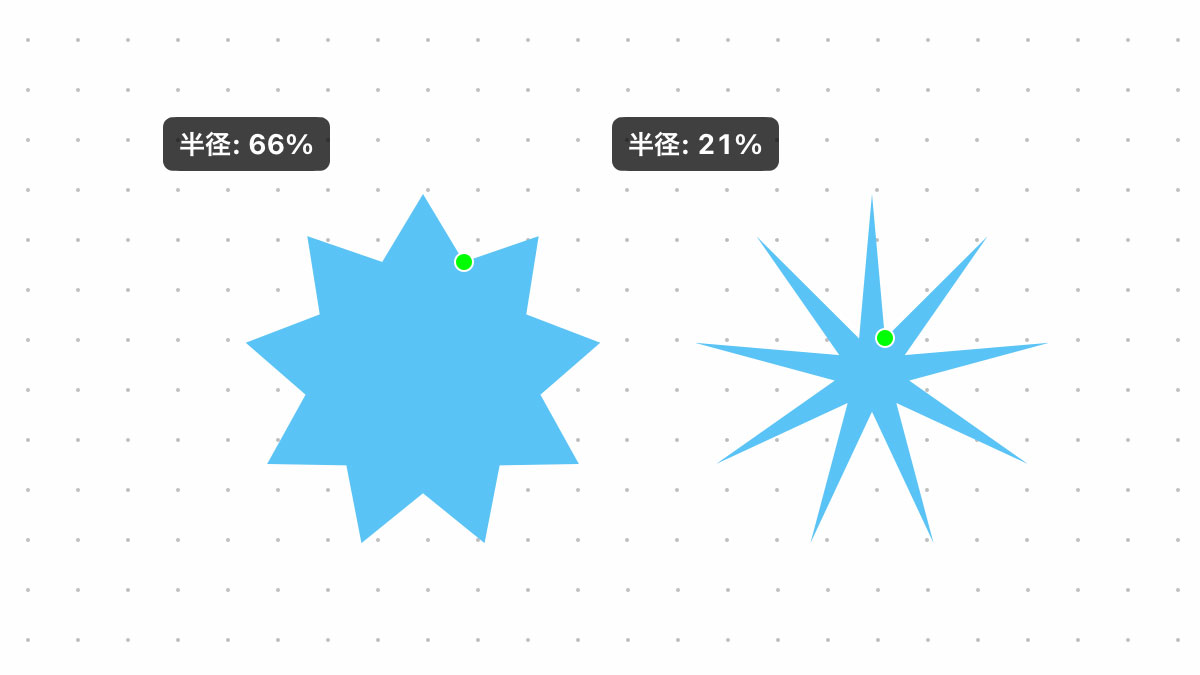
▲ 内側のポイントを動かすと、トゲのとがり方を変えられます。


▲ 縦横比のバランスも変えられます。
線の変え方や、内側に文字を流せるのは、上で紹介した基本形と同じです。
自由な形の吹き出しを作る


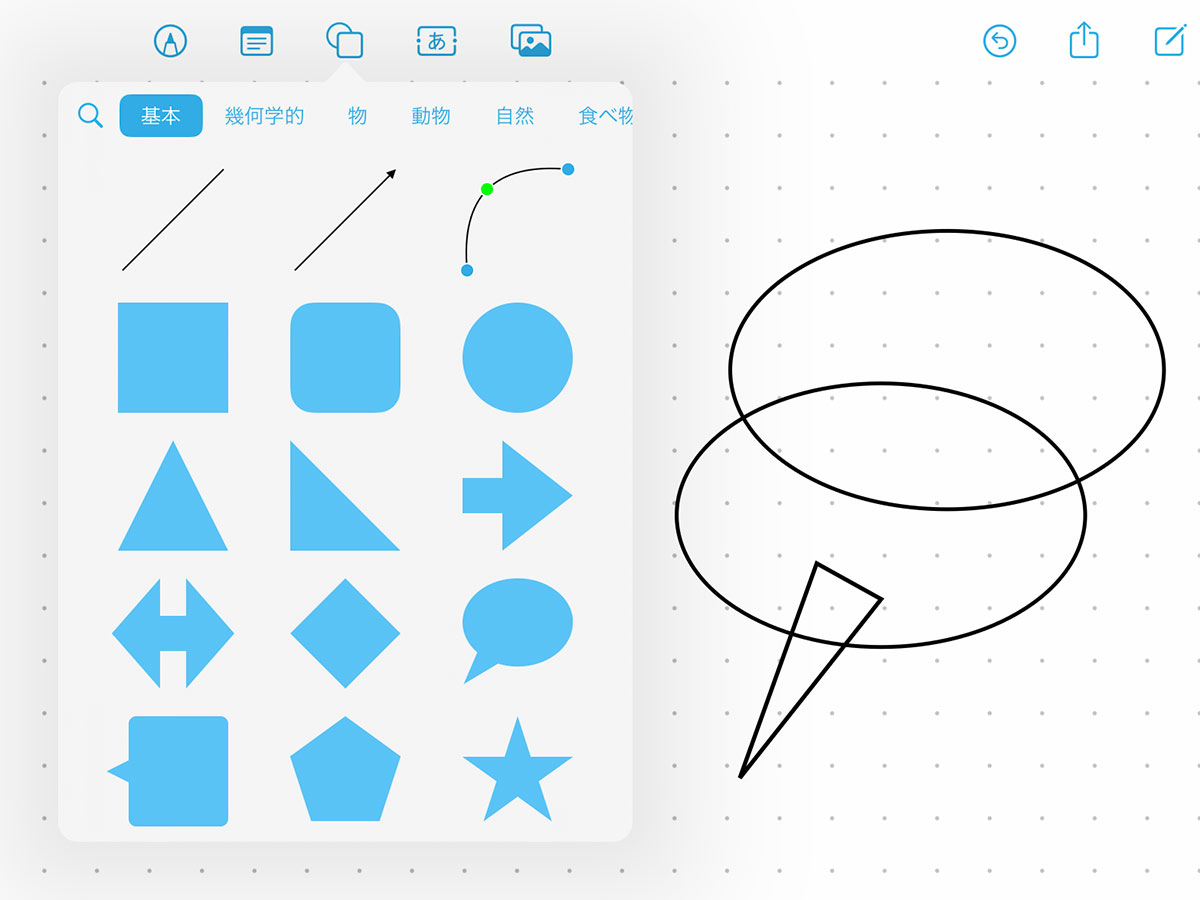
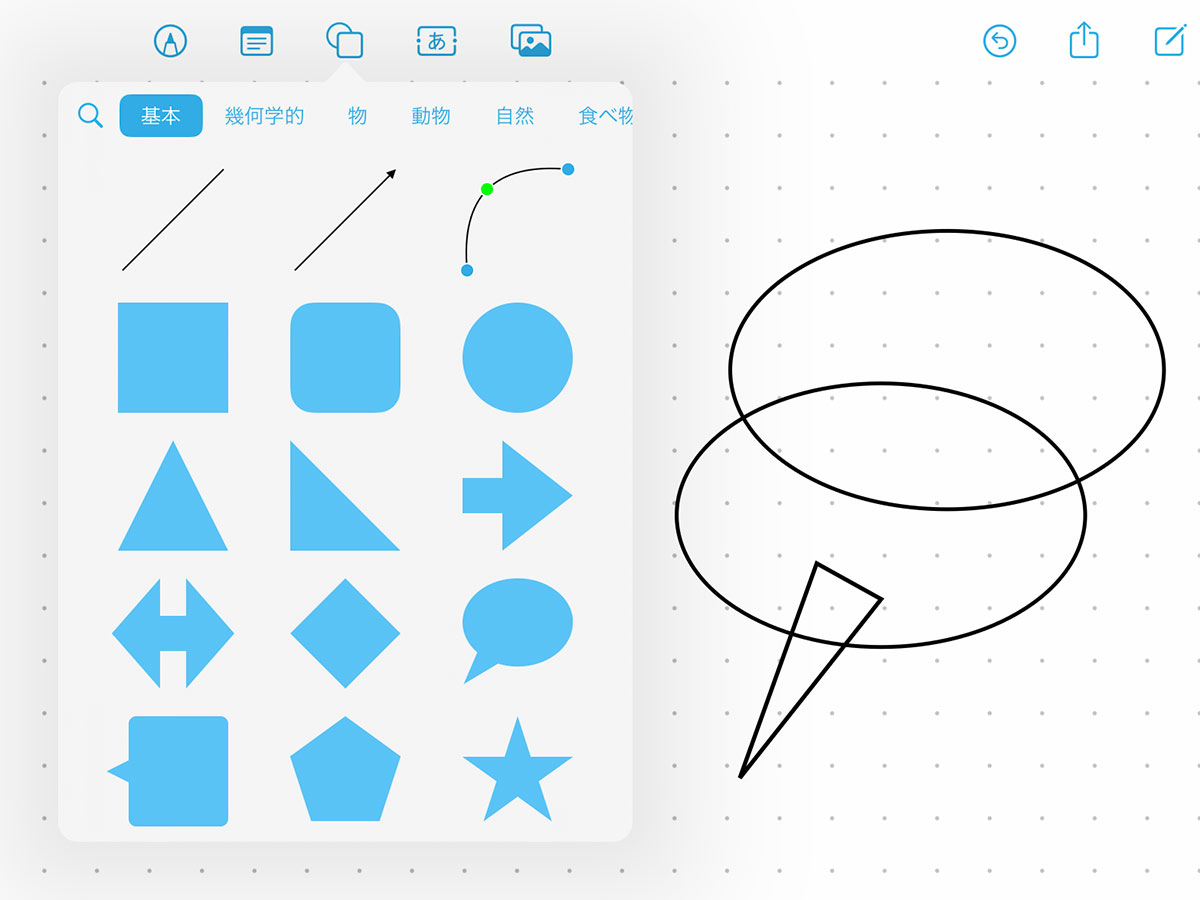
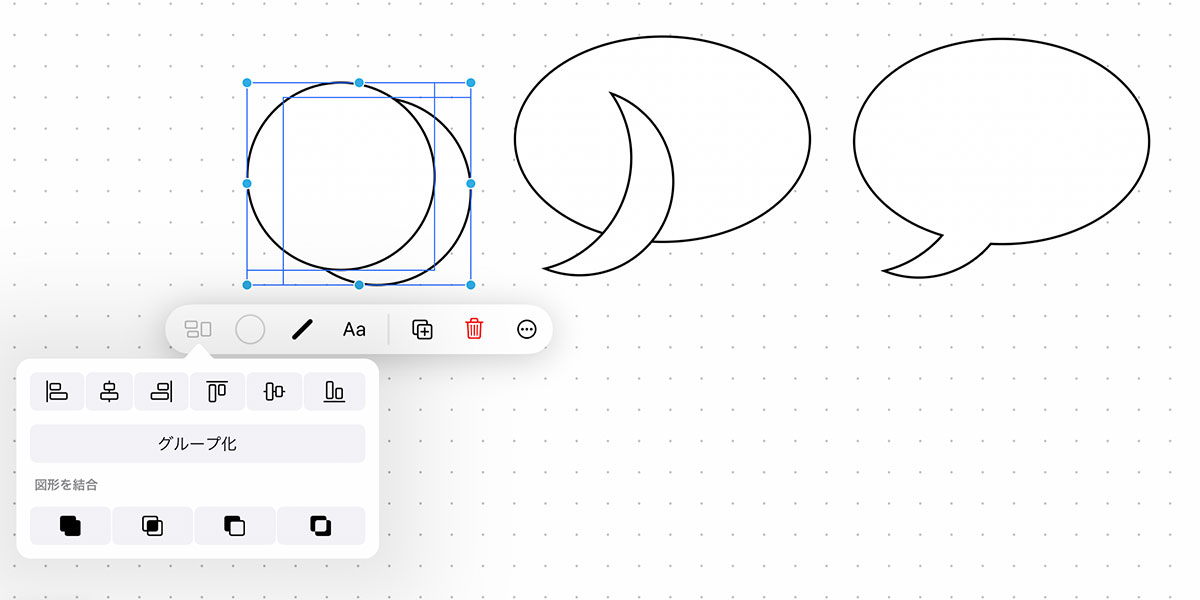
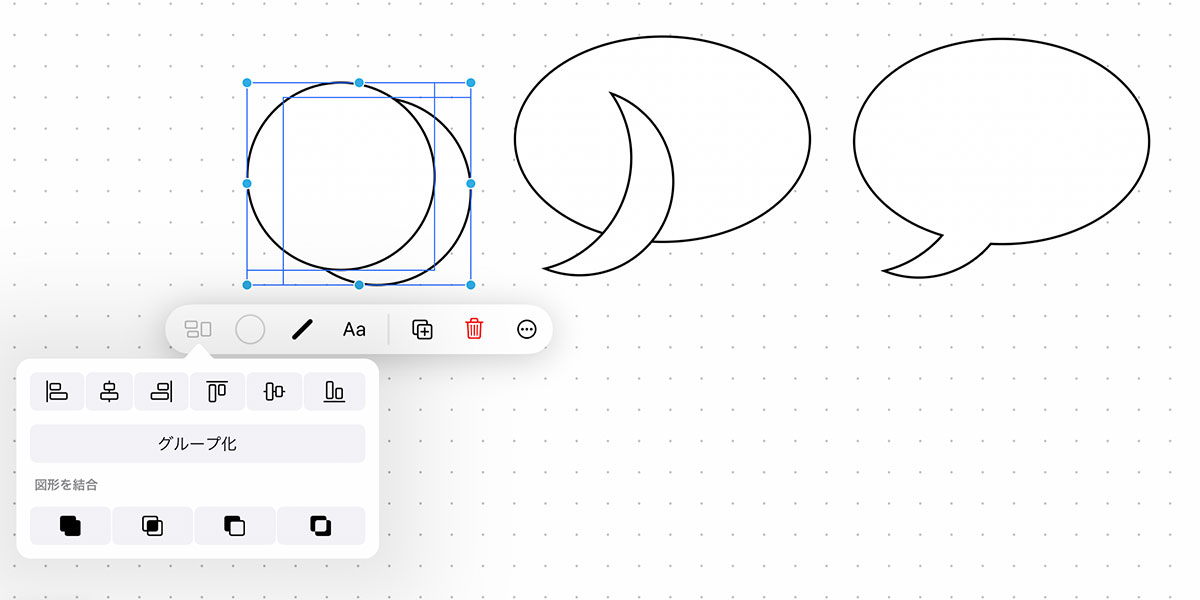
▲ 図形を合体させることで、好きな形の吹き出しも作れます。
ここではふたつの楕円形と、三角形を使います。
図形は2本指で押さえてひねることで、回転できます。
(Macで図形を回転させるには、Commandキーを押しながらポイントをドラッグ)


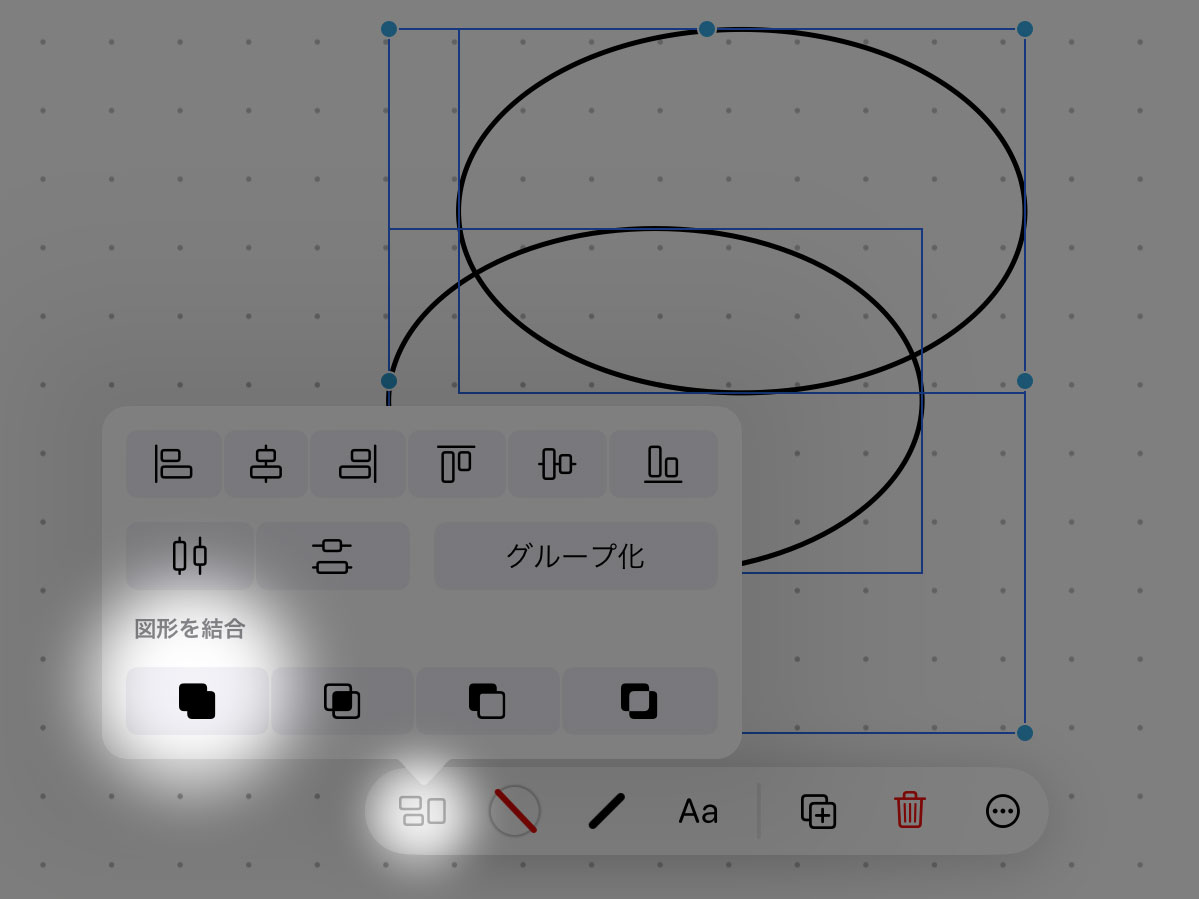
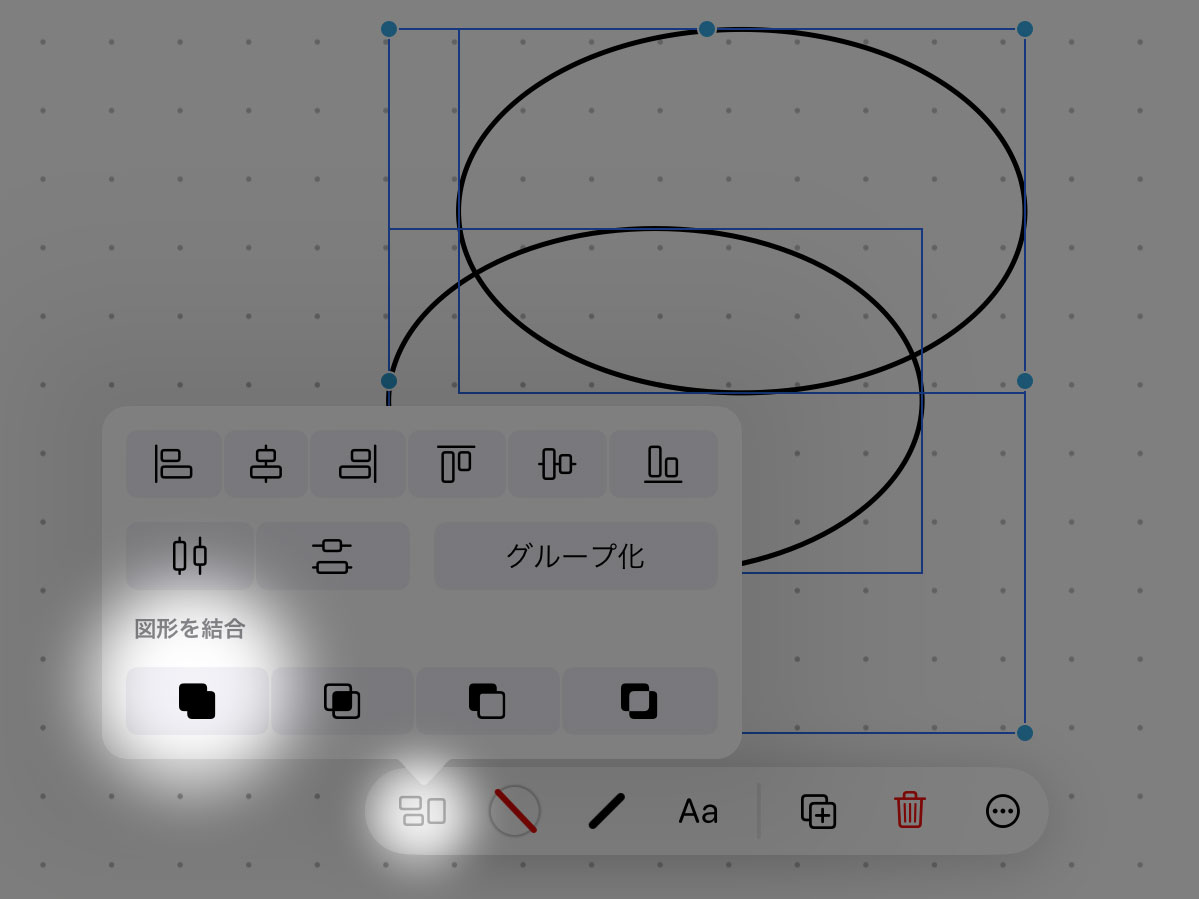
▲ 合体させたい図形を、同時にタップして選択します。
(Macではポインタをドラッグして複数の図形を選択)
インスペクタの中にある「図形を結合」から、左端のものをタップします。


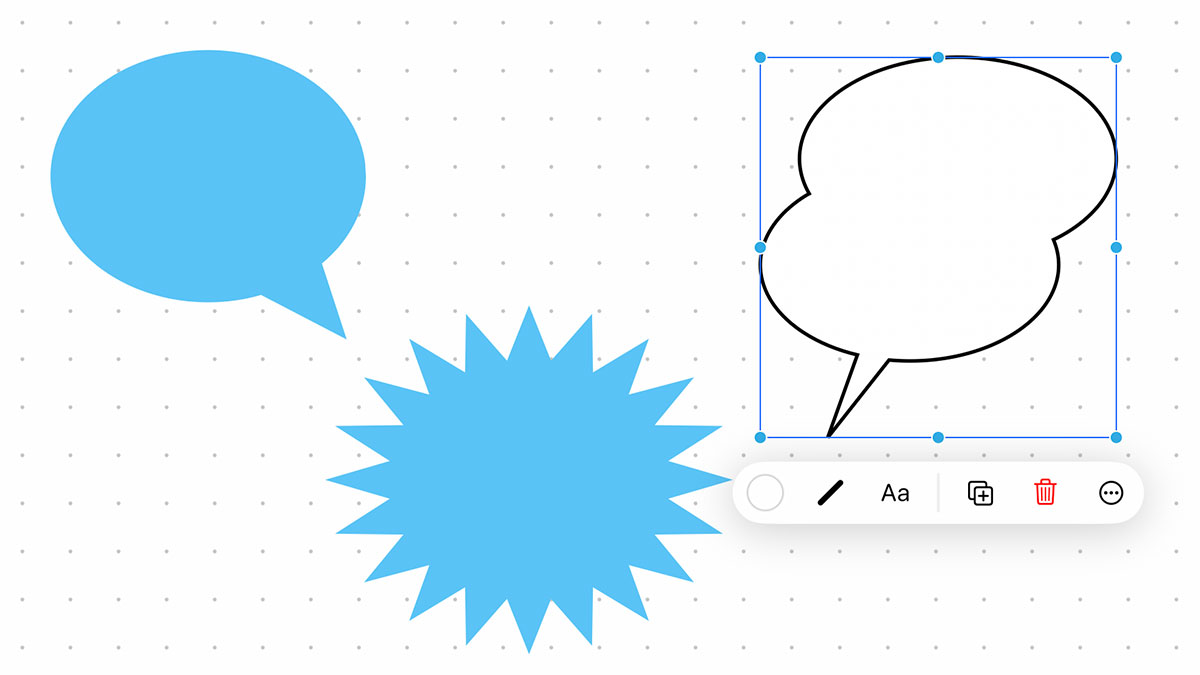
▲ 合体して、ひとつの図形として扱えます。
中に文字を流すこともできます。


▲ 「図形を結合」の中にある型抜きツールで三日月型を作り、部品として組み合わせれば、丸みのある自然な形のしっぽも作れます。
吹き出しのスタイルを統一したい場合


▲ ボードに配置した図形の、線の太さや色を統一したい場合は、「スタイルをコピー/ペースト」するのが便利です。


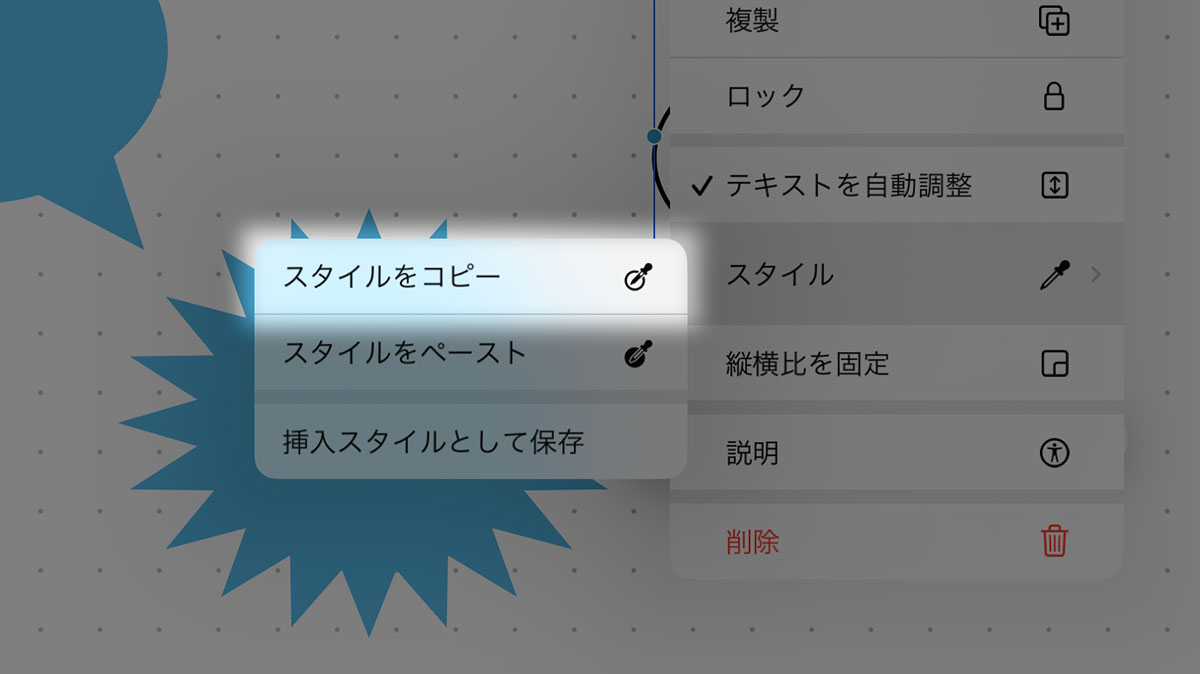
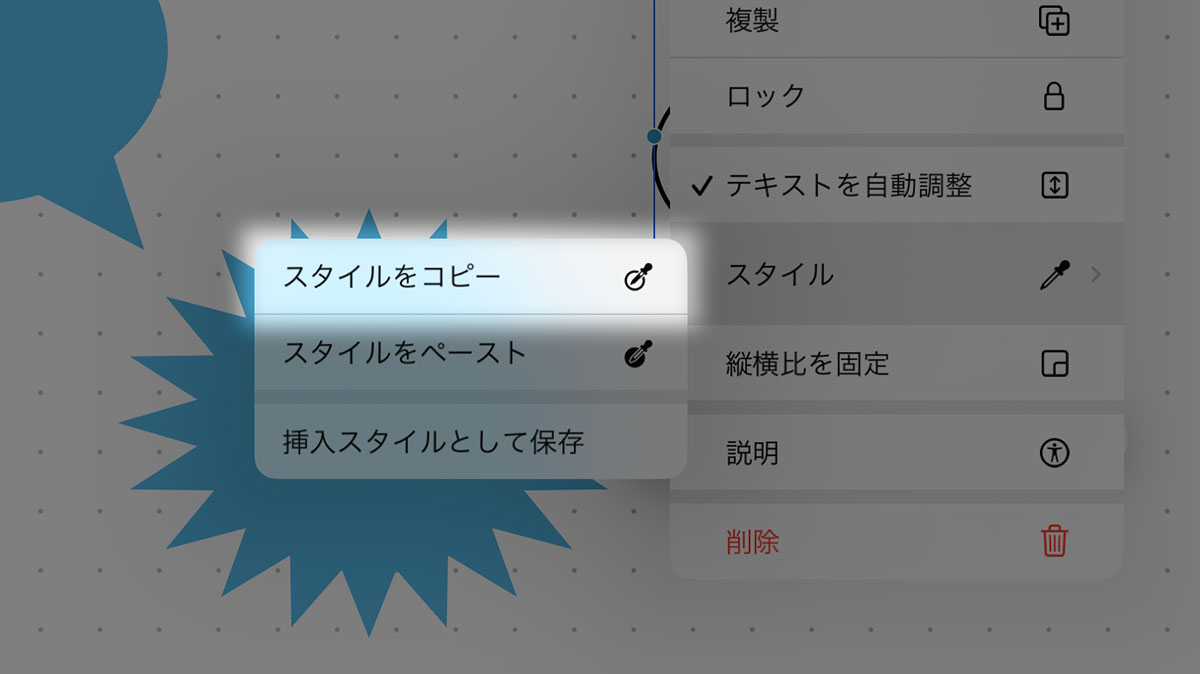
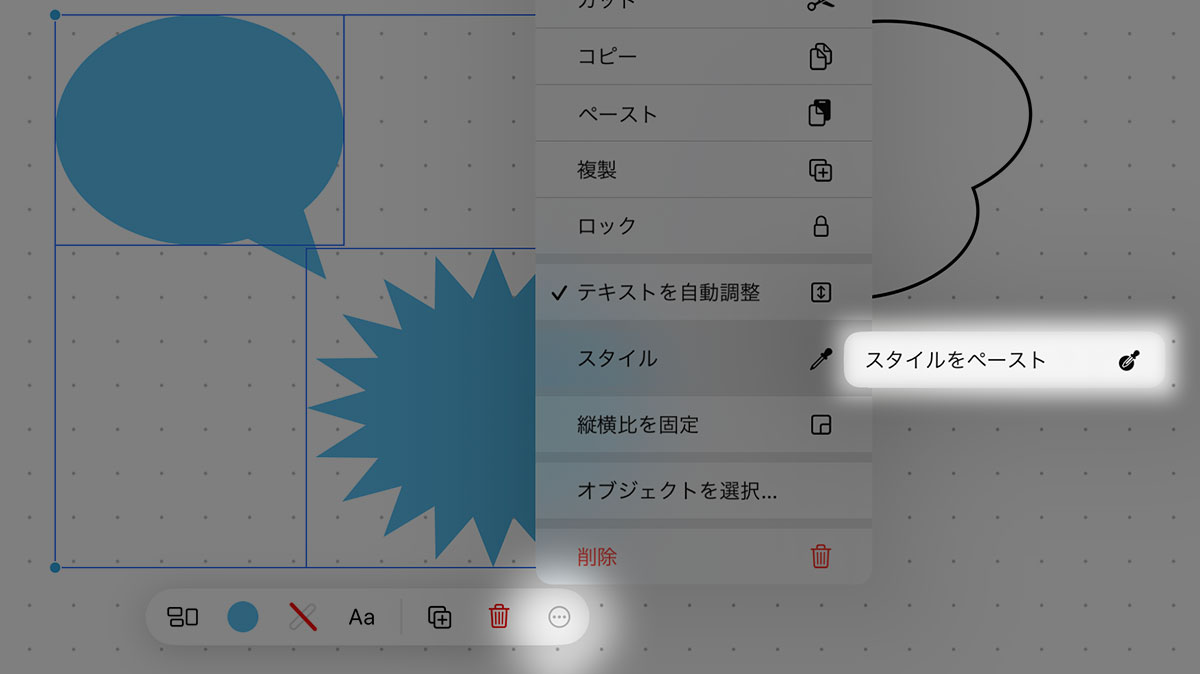
▲ 図形を選択したら、「…」から「スタイル」(スポイトのアイコン) > 「スタイルをコピー」を選択します。


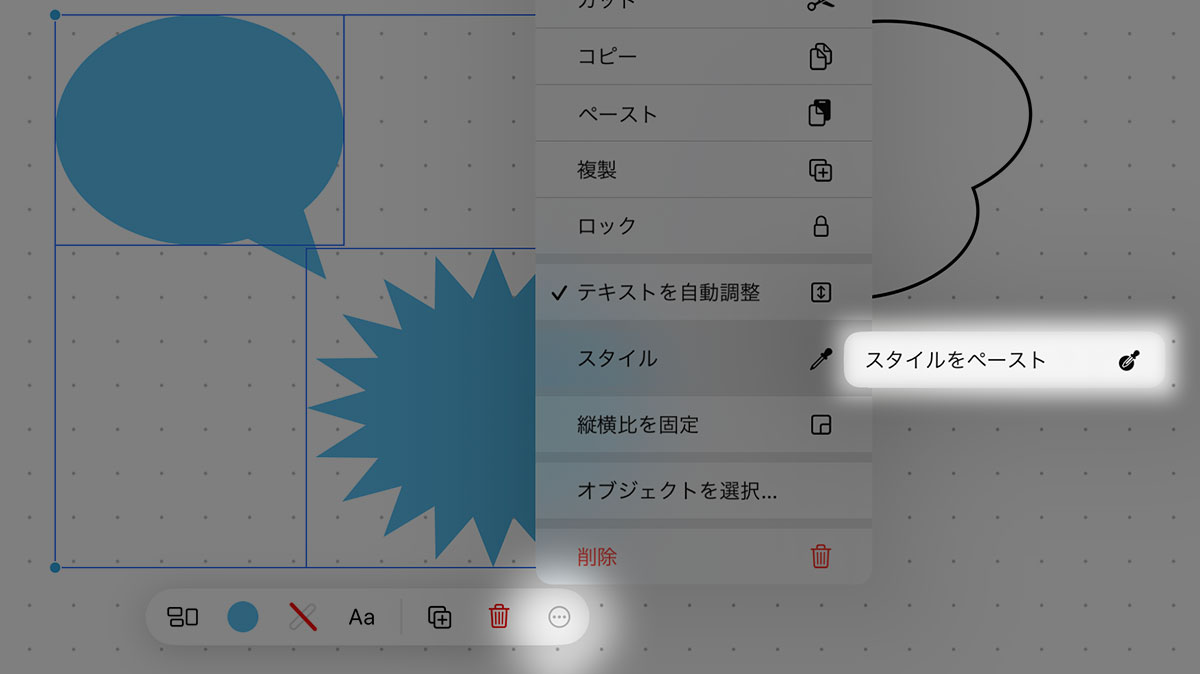
▲ 同じスタイルを適用したい図形を選んで、「…」から「スタイル > スタイルをペースト」を選択します。
複数の図形を同時に選択して、ペーストして統一することもできます。
ほかのボードにもペーストできます。


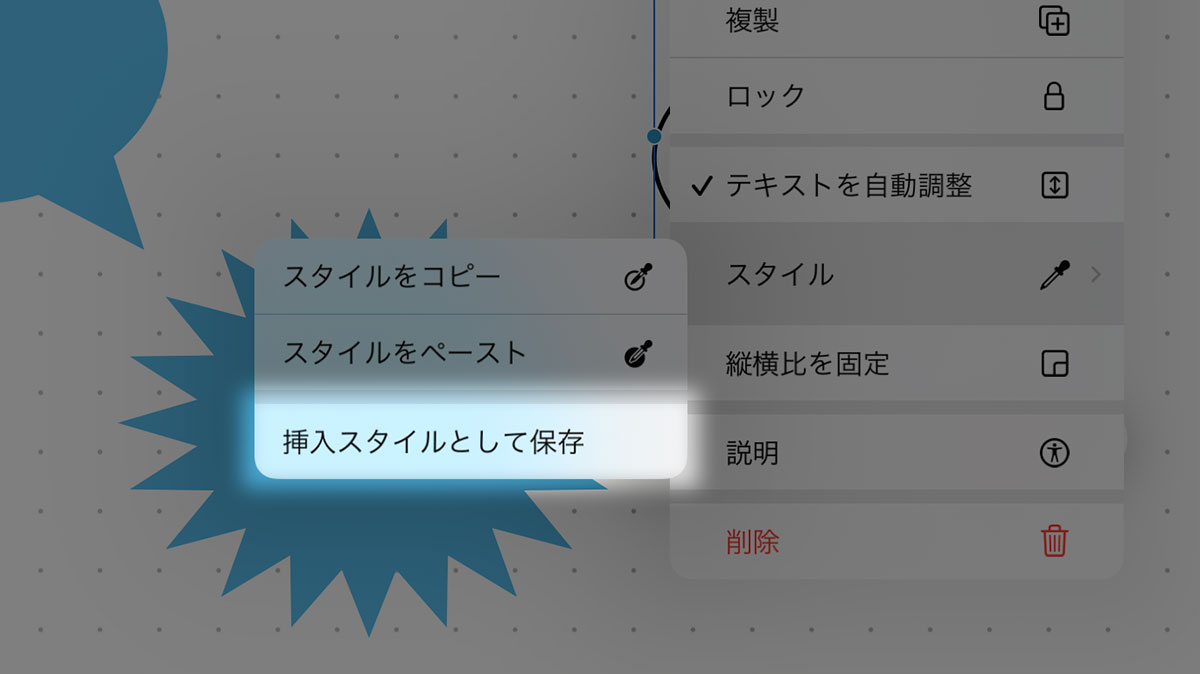
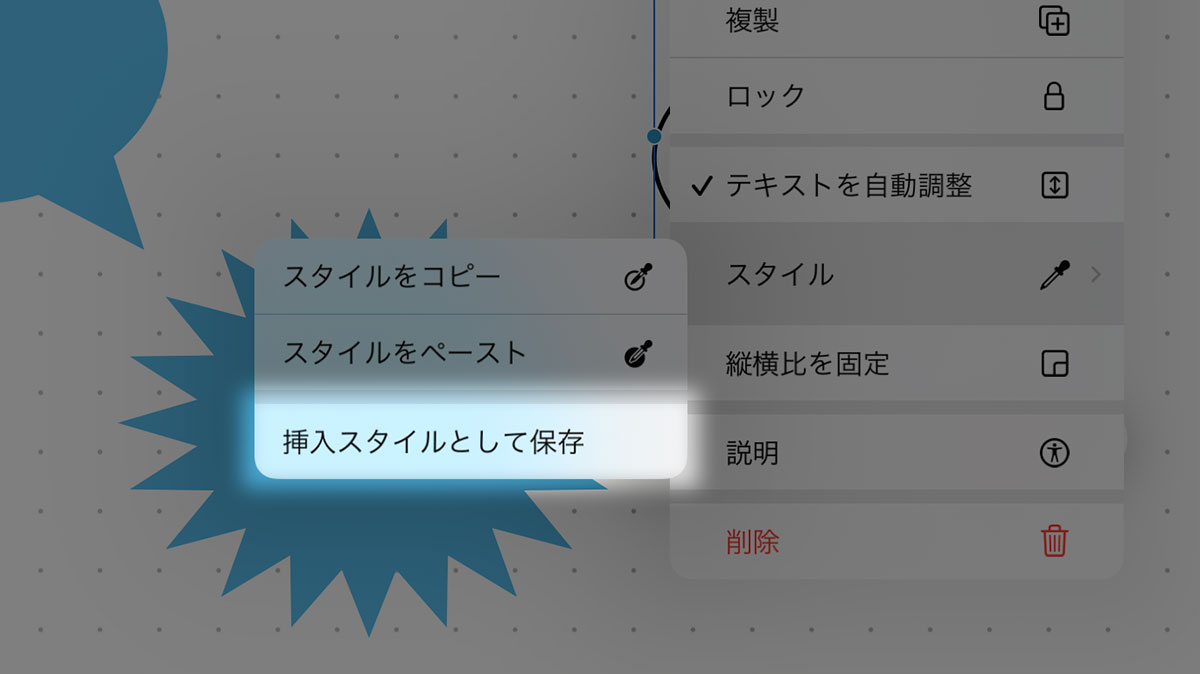
▲ 「挿入スタイルとして保持」すると、次から配置する図形に、自動的に同じスタイルが適用されます。
「挿入スタイルとして保持」は、そのボード内でのみ有効です。