

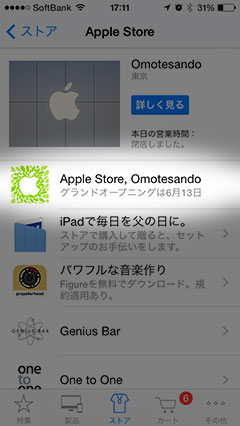
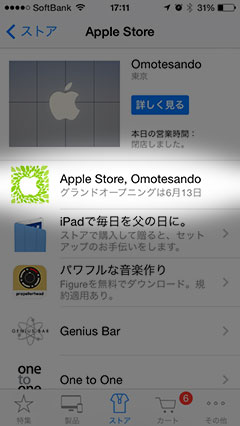
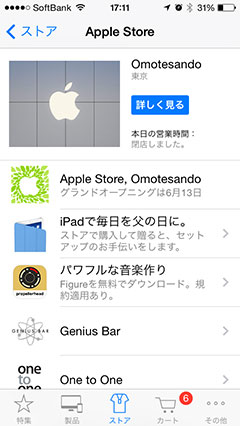
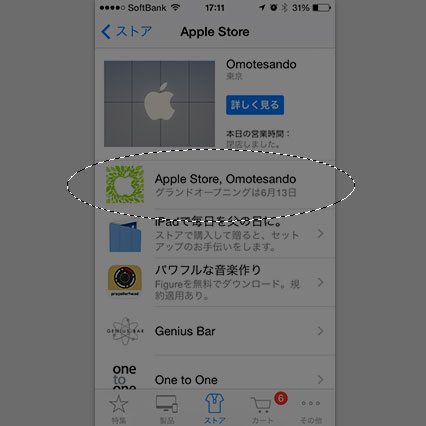
主に「豆知識」コーナーの操作説明で、上のような処理を施した画像を載せることがあります。
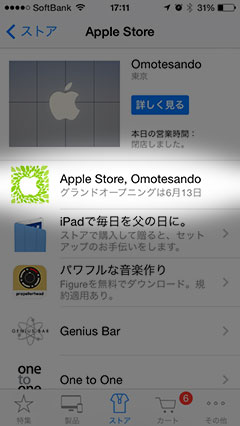
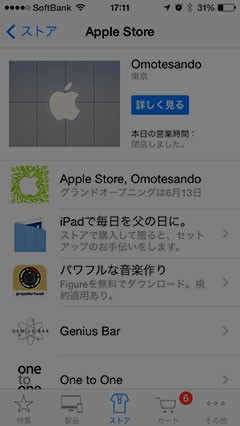
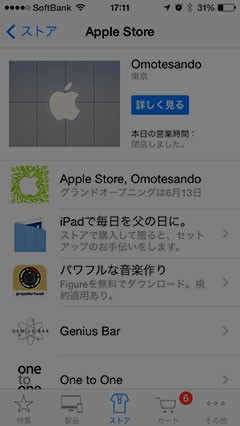
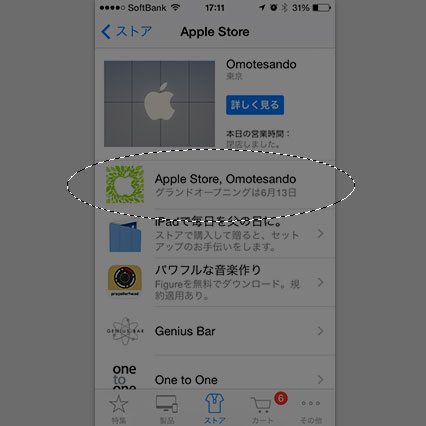
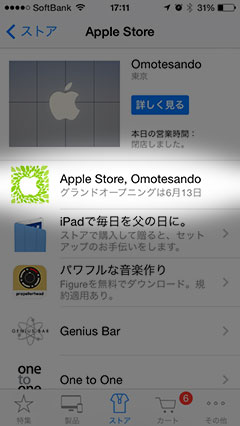
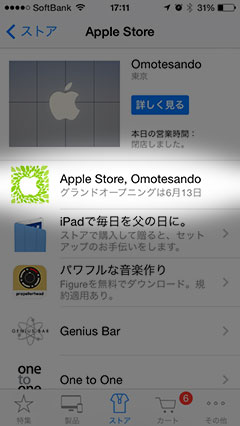
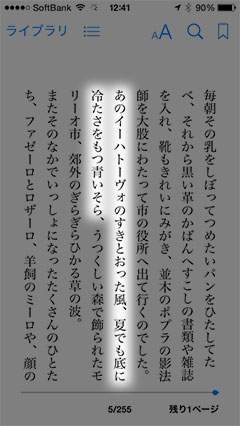
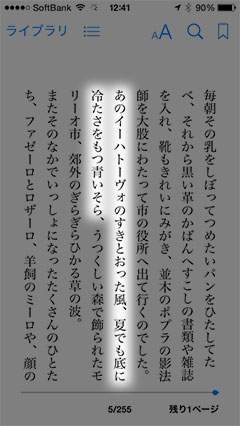
タップすべき場所などの注目させたい部分を、スポットライトが当たったように明るく加工しています
(実際には周りの方を暗くしている)。
この画像処理の方法を紹介します。
アプリのレビューなどでこういう操作説明画像を作るには、Evernote社の「Skitch」が人気のようですが、私はAdobe Photoshopを使っています。
ざっくり言うと、真っ黒のレイヤーを濃度50%で重ねて、注目させたい部分をくり抜いています。
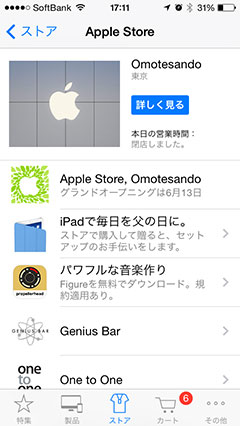
1)画像を用意します。
ウェブにアップする大きさに、あらかじめリサイズやトリミングしておきます。


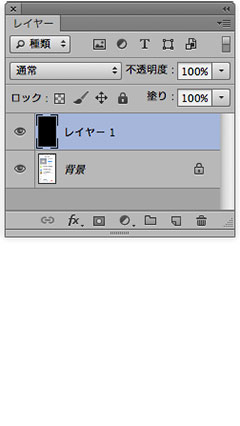
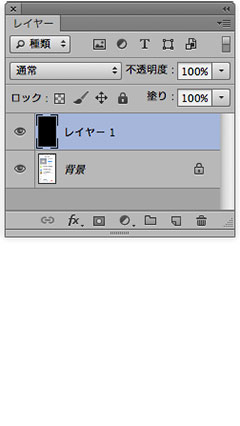
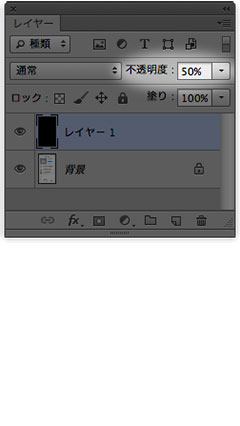
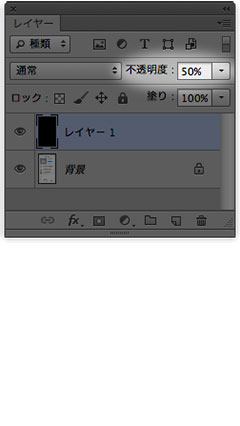
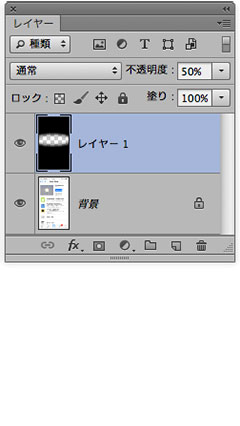
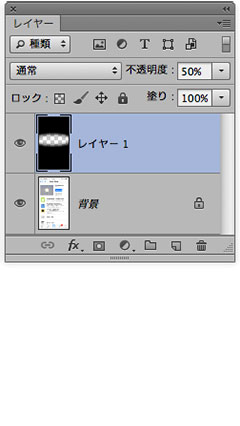
2)上に新規レイヤーを作り(レイヤー1)、ブラックで塗りつぶします。




3)ブラックで塗りつぶしたレイヤーの「不透明度」を50%にします(数値はお好みで)。




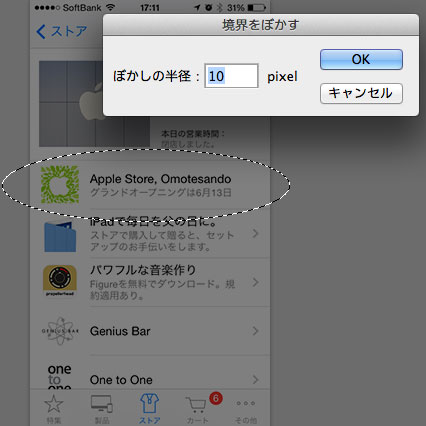
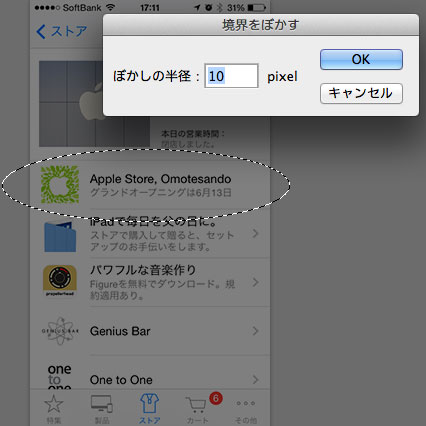
4)注目させたい部分を、「長方形選択ツール」や「楕円形選択ツール」で、やや大きめに囲います。


5)選択範囲 > 選択範囲の変更 > 境界をぼかす(shift + F6)を、ぼかしの半径10ピクセルで実行します(数値はお好みで)。


6)deleteキー(あるいは 編集 > 消去)で選択範囲内を消せば、完成です。




ステップ2・3はアクション化し、ボタンひとつで適用されるようにしています。
書籍の一部を注目させるなど、様々な使い方ができます。
赤丸で囲ったり、蛍光ペンで線を引いたような処理よりも、雰囲気のいい画像を作れます。


応用で、Adobe Illustratorで作った矢印形のパスでくり抜いてから、くり抜いたところにグラデーションをかけなおして、下のような画像も作っています。
(スクリーンショットの上に、右の画像を重ねている)